Dzięki danym analitycznym zauważasz, że klienci nie finalizują transakcji? Z jednej strony wygląda to jak efekt porzuconego Koszyka, a z drugiej… sprawia wrażenie, jakby stało za tym coś więcej? Bardzo prawdopodobne, że zagłębiając się w temat dojdziesz do interesującego wniosku. Sprawdź, jak wielu masz kreatywnych użytkowników Twojego e-sklepu.
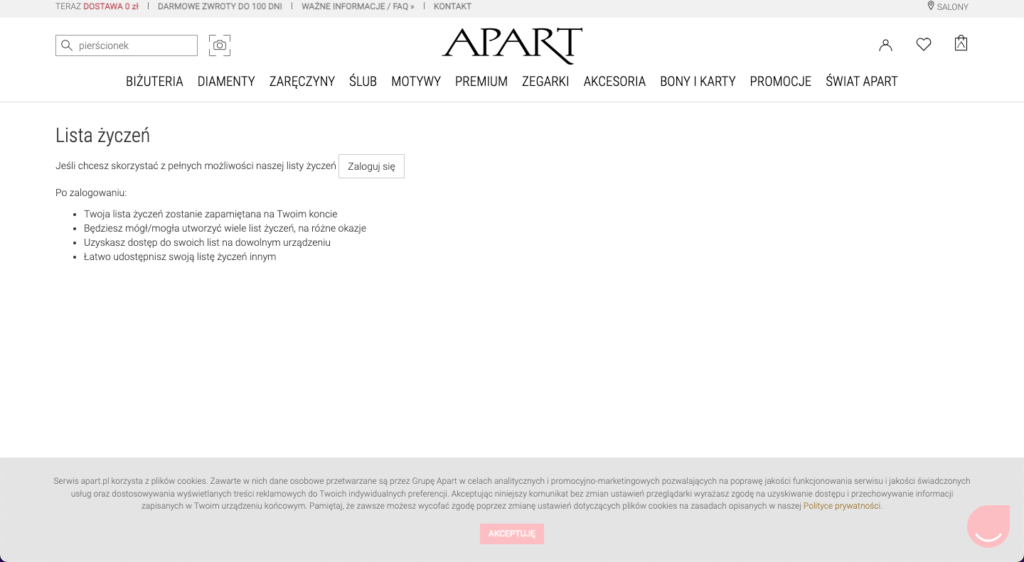
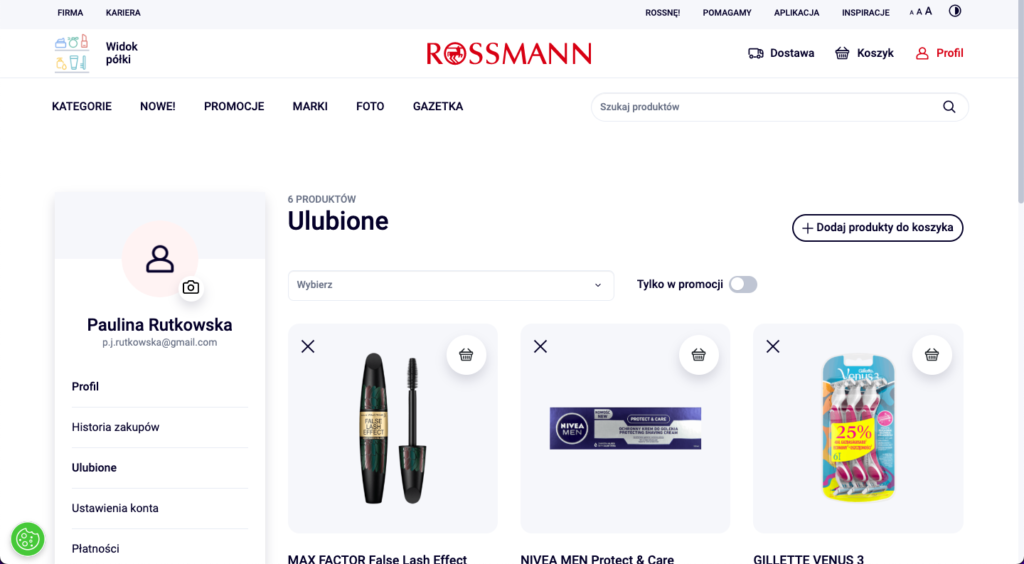
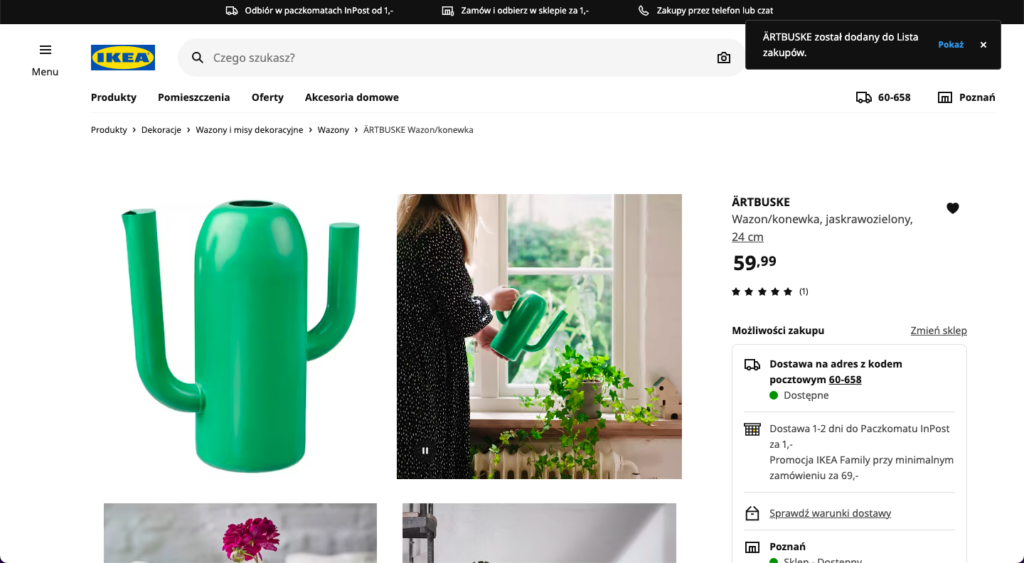
Czy wiesz, że userzy odczuwający brak opcji dodania produktów do tak zwanych “Ulubionych”, zaczynają zbierać je w Koszyku? Jest to częsta dolegliwość sklepów internetowych pozbawionych strony z ikonką serduszka.
Klasyczny porzucony Koszyk, czy… eksperymenty?
Jak nietrudno się domyślić, takie traktowanie podsumowania zamówienia ma wiele wad, a jedną z nich jest frustracja aktywująca się w momencie niespodziewanego wyczyszczenia się Koszyka. W większości przypadków e-commersy nie przechowują ich w nieskończoność, co dyktowane jest kwestią optymalizacyjną lub biznesowo-analityczną, to jasne.
Inna sprawa to sposób, w jaki potencjalny klient obsługuje sklep. Czasami porzucony Koszyk to nic innego, jak eksperyment użytkownika, polegający na kolekcjonowaniu okazji, oczekiwaniu na “właściwy moment”, a nawet testowaniu możliwości sklepu (czy ten za chwilę w mailu nie przypomni się z kuszącą zniżką: “Łap darmową dostawę i dokończ te zakupy, no!”).
Wiele zalet Ulubionych
Aby przywrócić cel i sens Koszyka, należy wyjść z propozycją korzystania z zakładki, dedykowanej gromadzeniu interesujących produktów. Ulubione powinny pojawić się na stronie sklepu, ale nie muszą być dostępne od razu i dla każdego, aczkolwiek blokowanie funkcjonalności nie jest czynem do końca wskazanym. Z drugiej strony, mogą zostać potraktowane jako jedna z motywacji do założenia swojego własnego konta.

Z kolei dostęp do profilu oczywiście przynosi masę kolejnych udogodnień i to nie tylko dla użytkownika, ale i administratora, właściciela sklepu internetowego. Stąd już niedaleka droga do personalizowanych newsletterów z przypomnieniami o obserwowanych produktach (nie tylko przecenionych, ale i w regularnej cenie) czy po prostu łatwiejszym monitorowaniu trendów w Twoim e-commerce.
Warte rozważenia są kolejne opcje stojące za mechanizmem Ulubionych. Za ich pośrednictwem klient powinien móc łatwo przerzucić produkt lub kilka produktów na raz do Koszyka. Takie kolekcje to także dobry początek nowej ścieżki klienckiej, związanej z przypominaniem o ponownej dostępności obserwowanych rzeczy.

Ulubione dobrze zaprojektowane
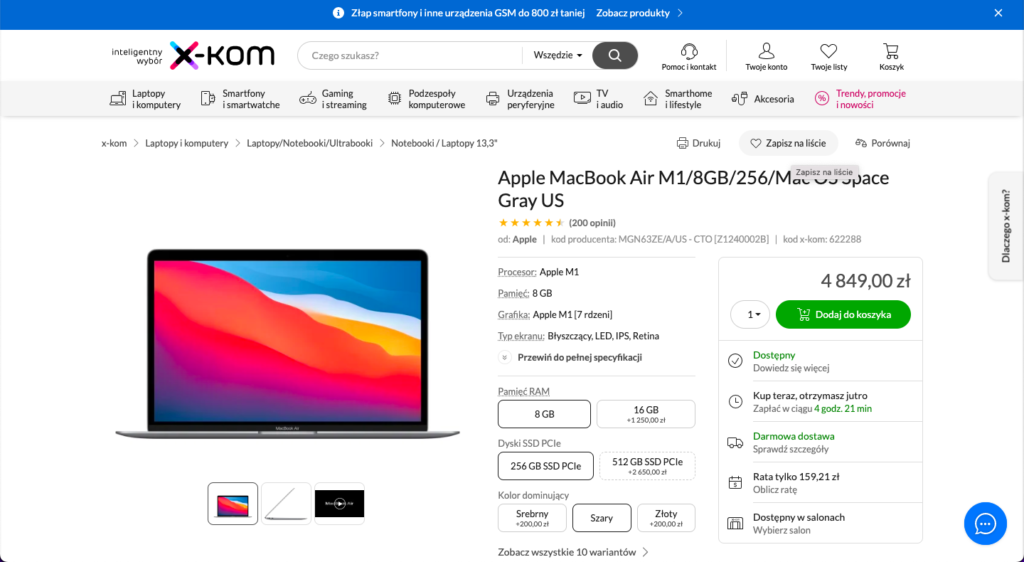
Występują trzy opcje, które powinny znaleźć się na listingu produktów polubionych, gdzie pierwsze dwie są obowiązkowe:
- dodaj do Koszyka,
- usuń,
- powiadom o dostępności.
“Dodaj do Koszyka” czy “Usuń” nie wymaga szerszego komentarza. Natomiast “Powiadom o dostępności” jest funkcjonalnością opcjonalną, ponieważ nie tylko połączoną z wybranym systemem mailingowym, ale i z aktualizowaną bazą stanów magazynowych sklepu. Rozumiem, że nie każdy e-commerce od początku dysponuje odpowiednimi zasobami lub technologią, aby wdrożyć działanie przypomnień i nie ma nic w tym złego. Należy zjeść słonia po kawałku…

Z kolei bardzo istotne jest połączenie Ulubionych z innymi warstwami e-sklepu: listingami, kartą produktu i koszykiem. W końcu użytkownik musi móc w jakiś sposób dodawać produkty do Ulubionych.
Należy przy tym pamiętać o komunikatach dotyczących sukcesu i błędów (np. “Nie udało się usunąć produktu z ulubionych. Spróbuj ponownie za chwilę” albo “Problem z połączeniem internetowym… spróbuj za moment”). Strona powinna informować usera o wszelkich zdarzeniach związanych z interakcją z nią.

Regularnie testuj rzeczy, które wdrażasz i oddajesz do użytkowania!
Projektując Ulubione dokładnie przemyśl ich działanie. Dla przykładu, sugerowałabym jednak każdorazowe pozostawianie polubionych produktów w Ulubionych, nawet jeżeli user przesunął je z listy do Koszyka. Po prostu pozwól klientowi na samodzielne zarządzanie tą przestrzenią. Skoro to “Ulubione” (a nie schowek!), to może chcieć je zamawiać ponownie regularnie (szczególnie w przypadku środków czystości czy żywności),
Nie zachłyśnij się też możliwościami płynącymi z listami mailingowymi. Klient zasypany zbyt wieloma powiadomieniami o jego kolekcji, poczuje się przytłoczony i zbyt inwazyjnie zmuszany do zakupów. Raz na jakiś czas zdecydowanie wystarczy!
Jeżeli Ulubione nadal budzą wątpliwości, skorzystaj z oferty konsultacji ze mną. Podczas zaledwie jednogodzinnego spotkania dowiesz się, czy funkcjonalność w Twoim sklepie działa poprawnie – przeanalizuję ją dla Ciebie i dokładnie omówię.
Ilustracja do tekstu pochodzi ze strony: pexels.com. Screeny własne.