Do jednych z najważniejszych stron Twojego e-sklepu należy karta produktu. Wychodząc naprzeciw potrzebom moim klientkom i klientom, przygotowałam zarys 12 sekcji, które powinny się na niej znaleźć. W tym poradniku znajdziesz przykłady pod postacią ilustracji z linkiem, uzupełniających każdy opis.
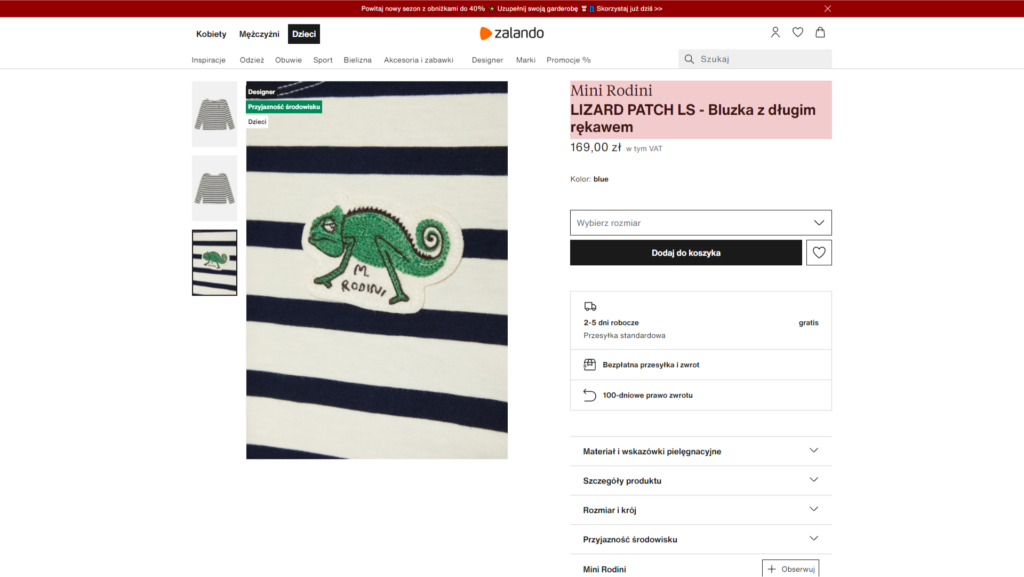
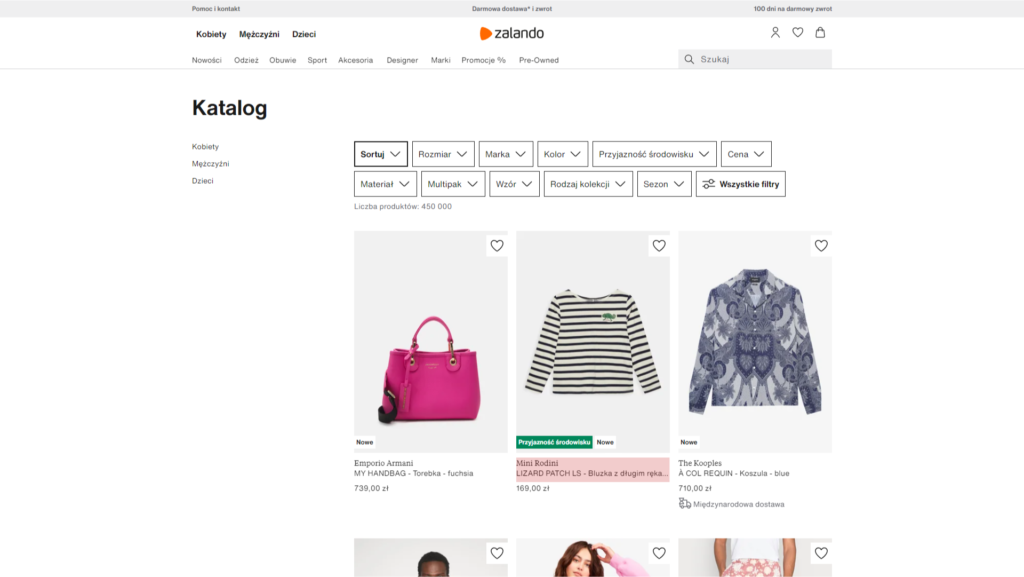
Nazwa produktu
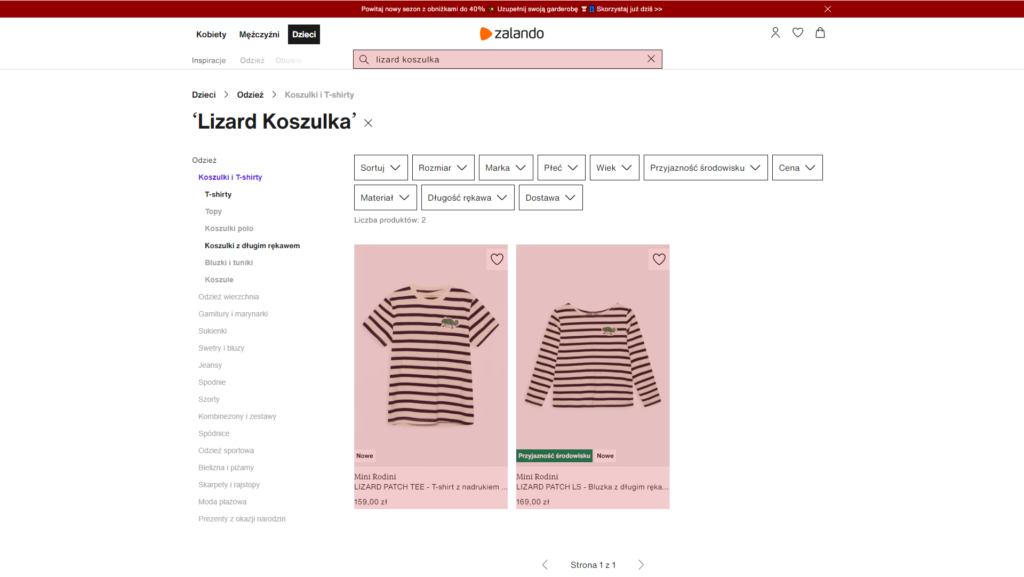
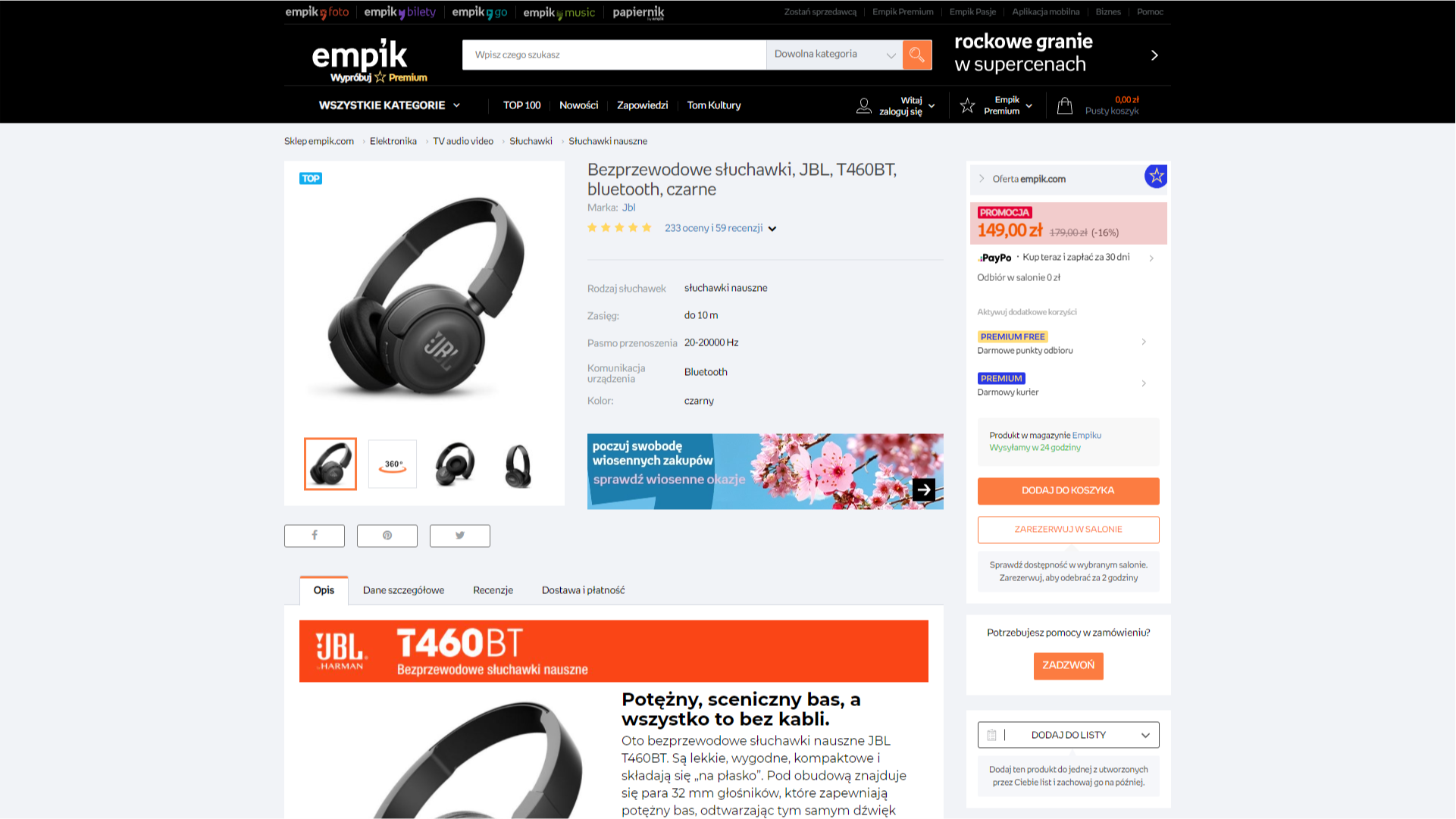
Co osoba, poszukująca taki produkt, wpisałaby w Google? Nazywając produkt, określ go możliwie najdokładniej. Zwróć uwagę na to, ile linii tekstu zajmuje i czy nie przesuwa (przez swoją długość) innych sekcji na karcie produktu.
Nazwa powinna być łatwa do wyszukania, jeżeli na stronie znajduje się również wyszukiwarka. Chociaż kwestia wyszukiwarki to temat-rzeka, na razie jedynie wspomnę, że warto jej działanie dobrze przetestować, zanim w ogóle się ją uruchomi i odda w użytkowanie klientom (w przeciwnym razie jest elementem zbędnym lub niezbędnym do poprawnego wdrożenia we współpracy z programistą).
Bierz pod uwagę, że w zależności od motywu i ustawień Twojego sklepu (tym bardziej, jeżeli korzystasz z gotowych rozwiązań e-commerce), w niektórych miejscach na stronie zbyt długa nazwa może wyświetlać się w formie skróconej. Dotyczy to chociażby mobilnych oraz desktopowych sekcji karuzelowych, niekoniecznie już związanych z kartą produktu. Kontroluj wszystkie, niewielkie kafelki ilustrujące produkt. Najczęściej występują na stronie głównej, w proponowanych oraz w koszyku. Skrócona nazwa jest w porządku tak długo, dopóki jest zrozumiała.



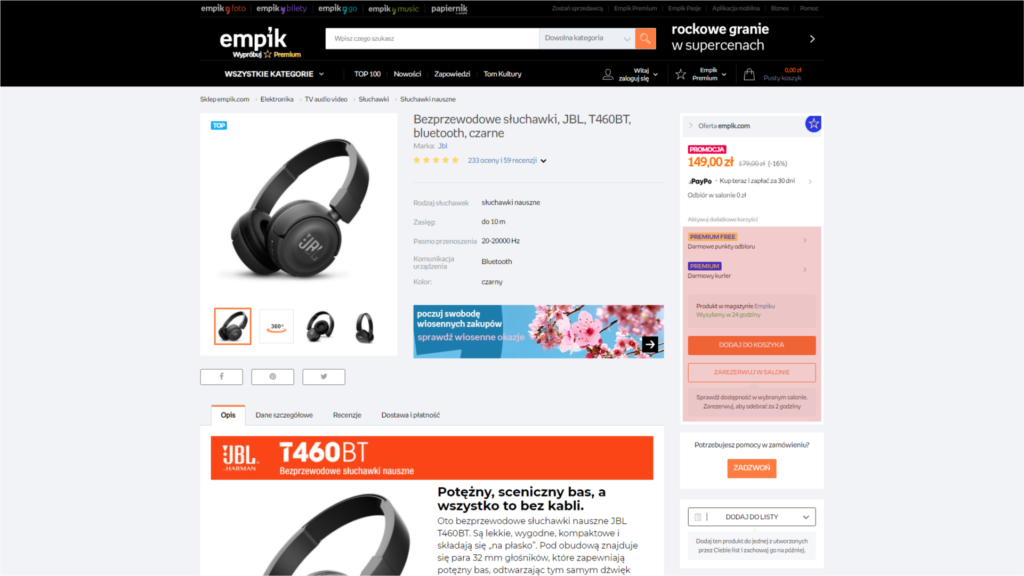
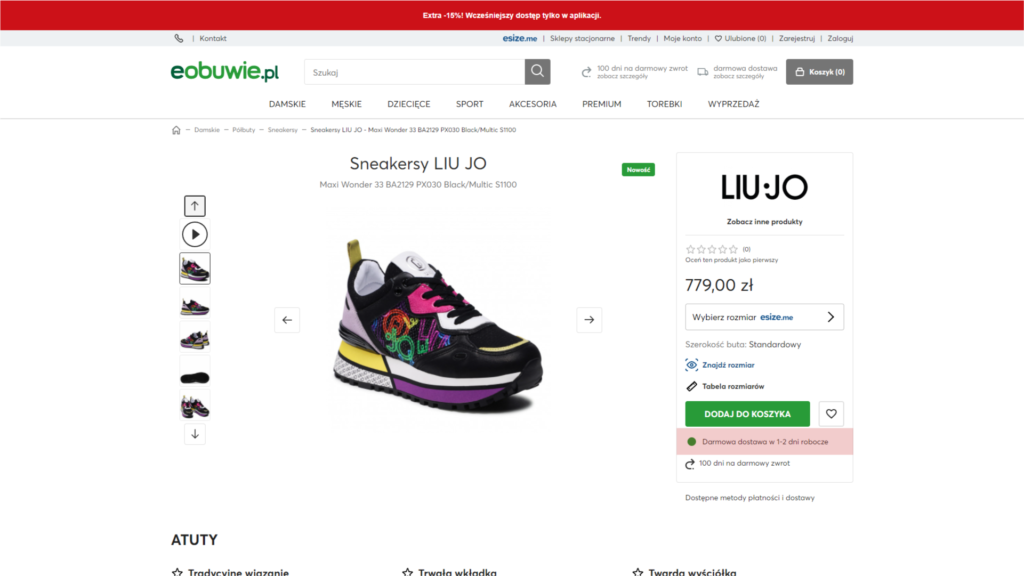
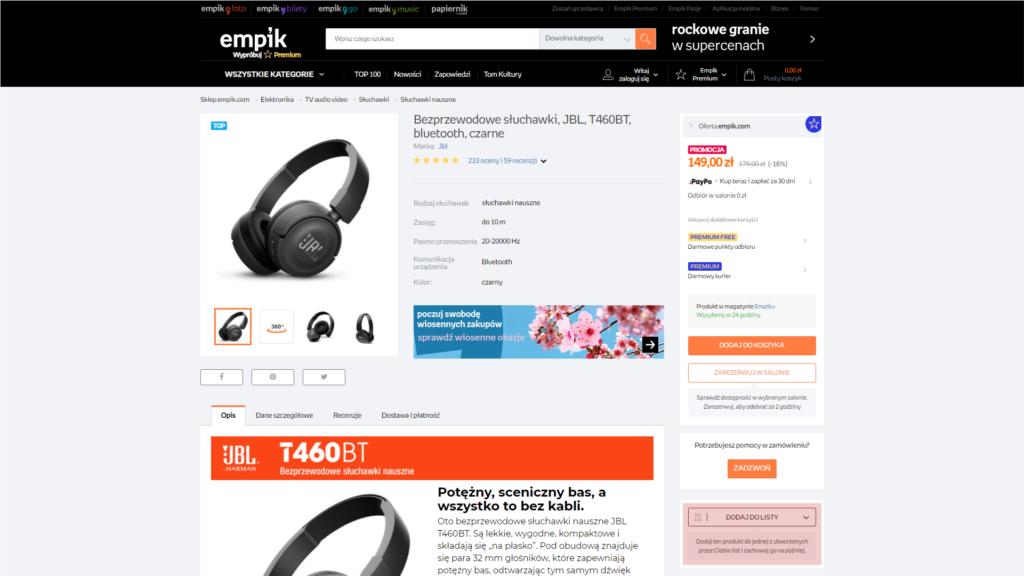
Zdjęcie, a nawet galeria z wideo
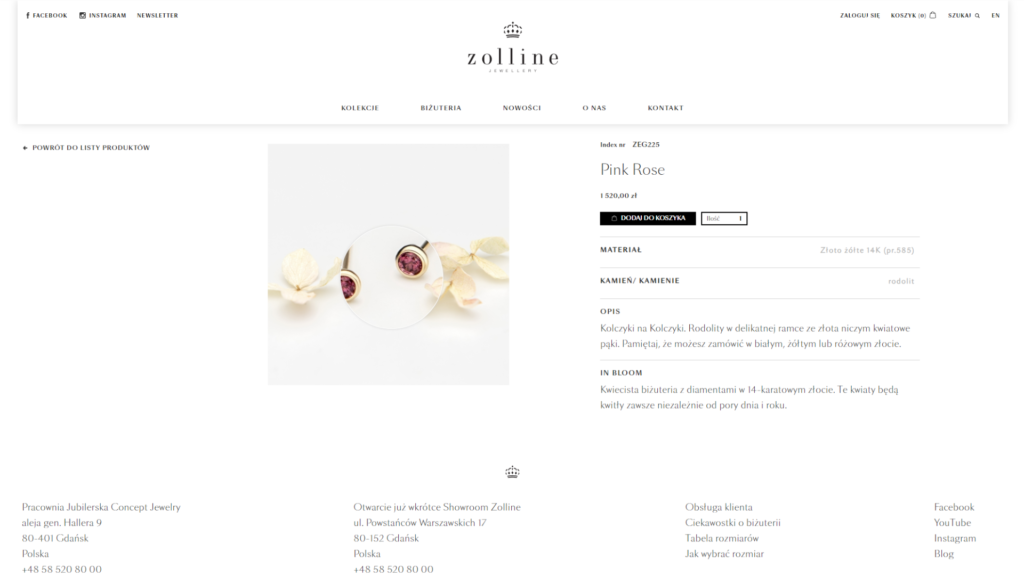
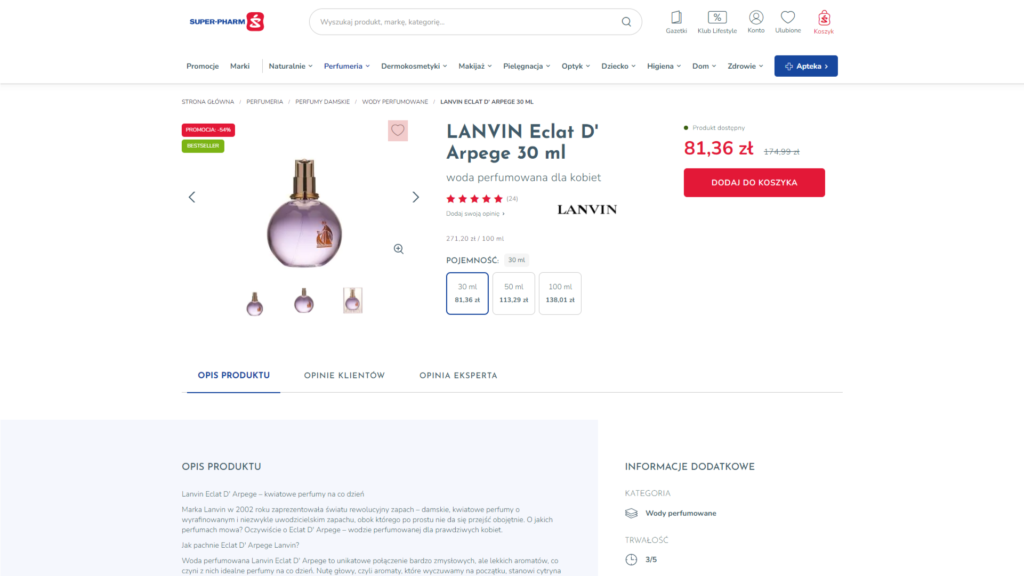
Nie ma nic gorszego, niż kiepskiej jakości ilustracja produktowa i rzucający się brak spójności wizualnej. Użytkownik Twojego sklepu chce wiedzieć, co kupuje. Podobnie jak w sklepie stacjonarnym, również w tym internetowych potrzebuje obejrzeć produkt i wzrokowo ocenić.
Jeżeli chodzi o styl fotografii, najlepiej pójść w konsekwentność i przyjąć jedną regułę. Przedmiot powinien znaleźć się albo na białym tle, albo na tle kontekstowym (udekorowanym) w dobrej jakości, najlepiej w formacie PNG, co najmniej na 500 px wysokości. Przybliżanie na detale z lupką? Doskonały pomysł!
Galeria uzupełniona o wideo to kolejny krok w celu zainteresowania klienta. W dalszym ciągu bardzo niewiele firm decyduje się na to rozwiązanie, a przecież z pomocą smartfonów i wielu tutoriali w Internecie, można stworzyć dobrze oświetlony i prosty filmik.


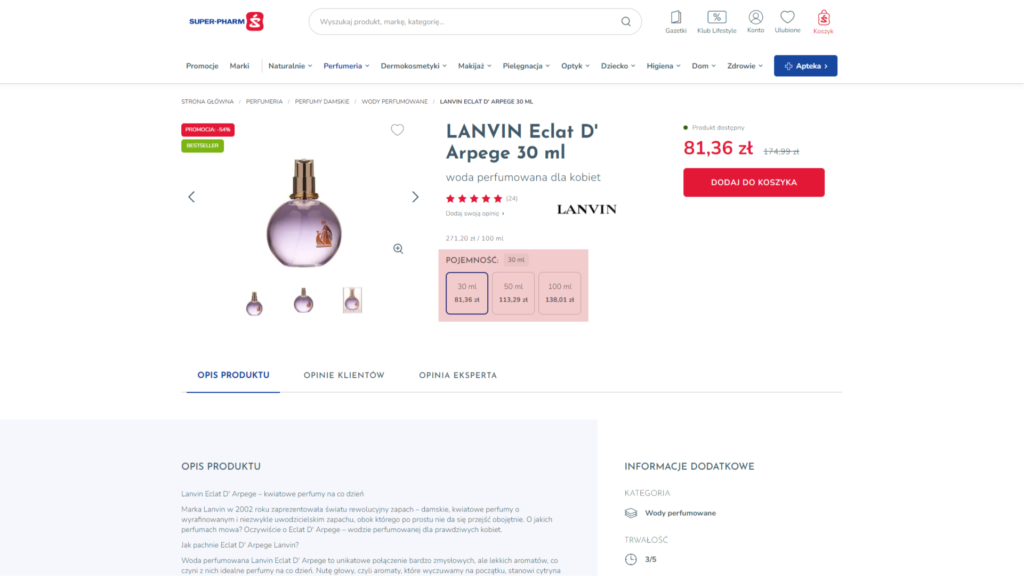
Cena
Cena nie zawsze jest stała. Wpływ na nią ma sezon, pora roku, wydarzenie… wystarczy spojrzeć w kalendarz. Projektując kartę, przemyśl momenty, w których dopuszczasz zmianę wartości swojego produktu. A może zdecydujesz się na to, aby nigdy niczego nie przeceniać?
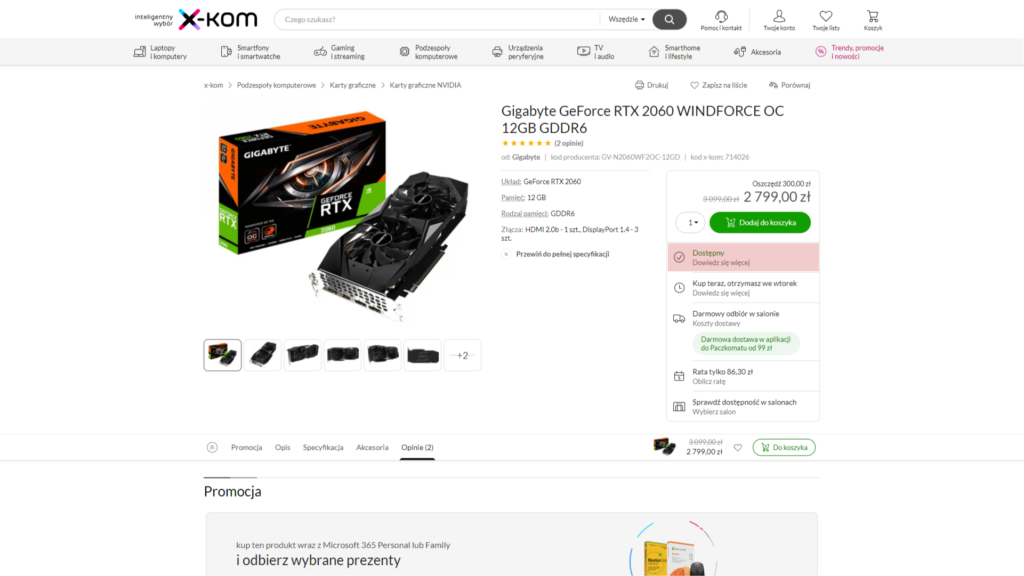
Cenę wyróżnisz kolorem, wielkością, stylem czcionki. Powinna znaleźć się w okolicy przycisku “Dodaj do koszyka”.


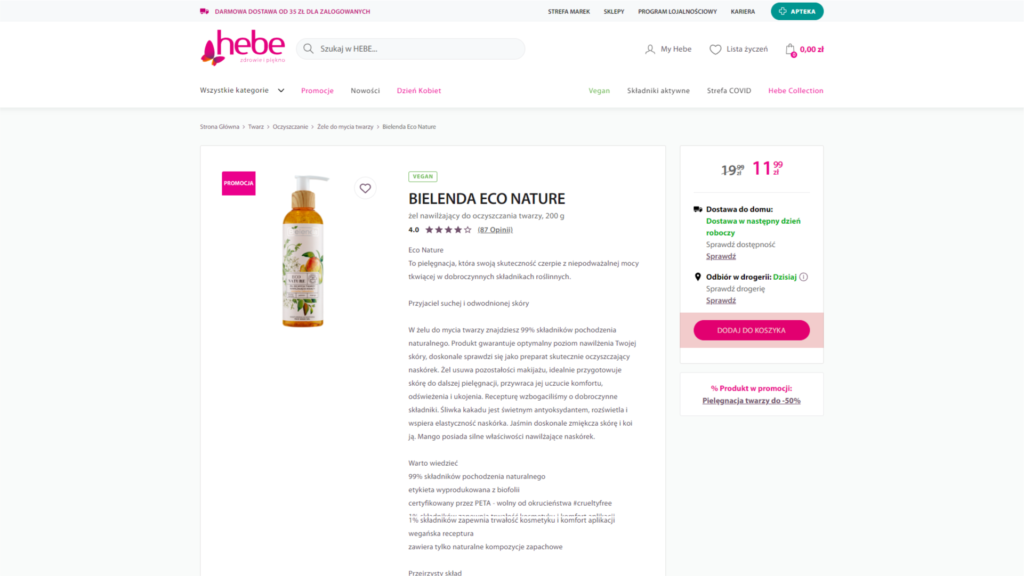
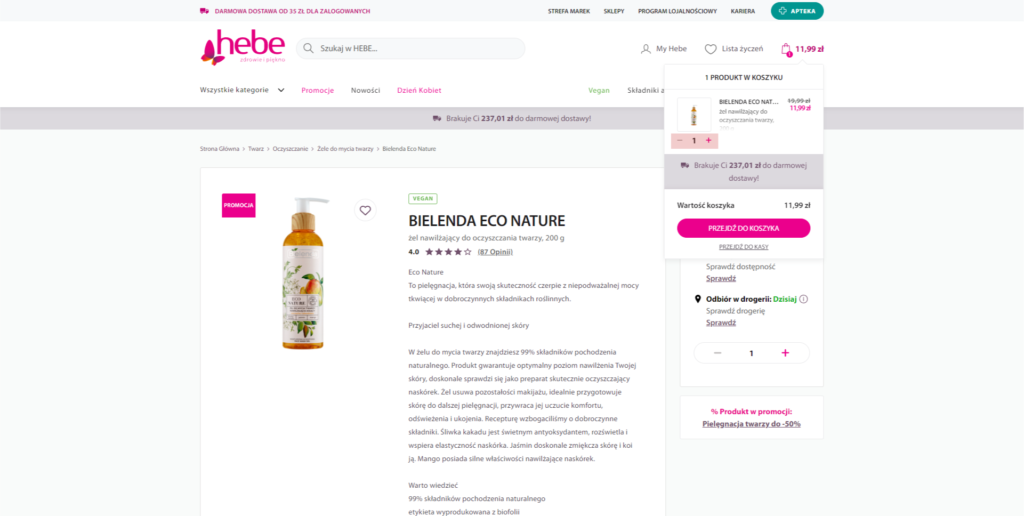
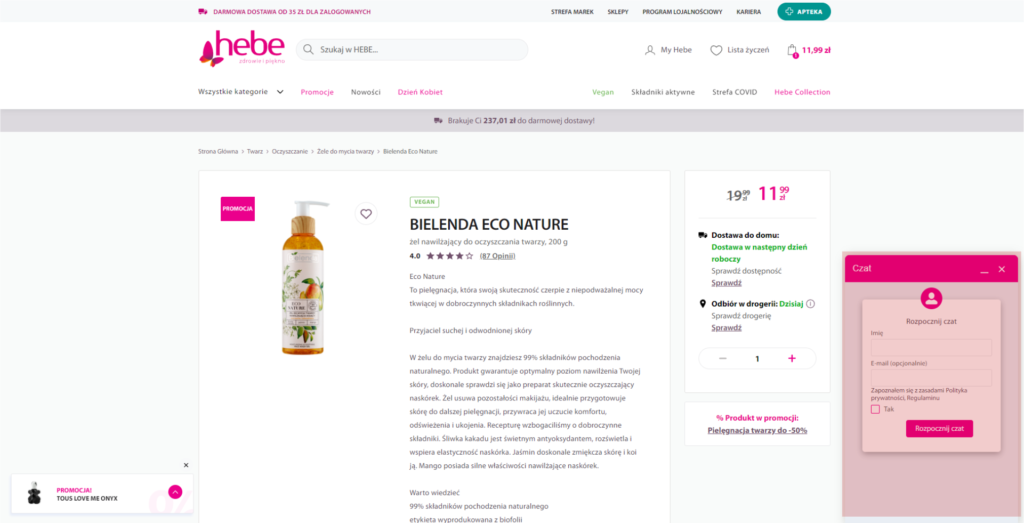
Niedostępność i dostępność produktu
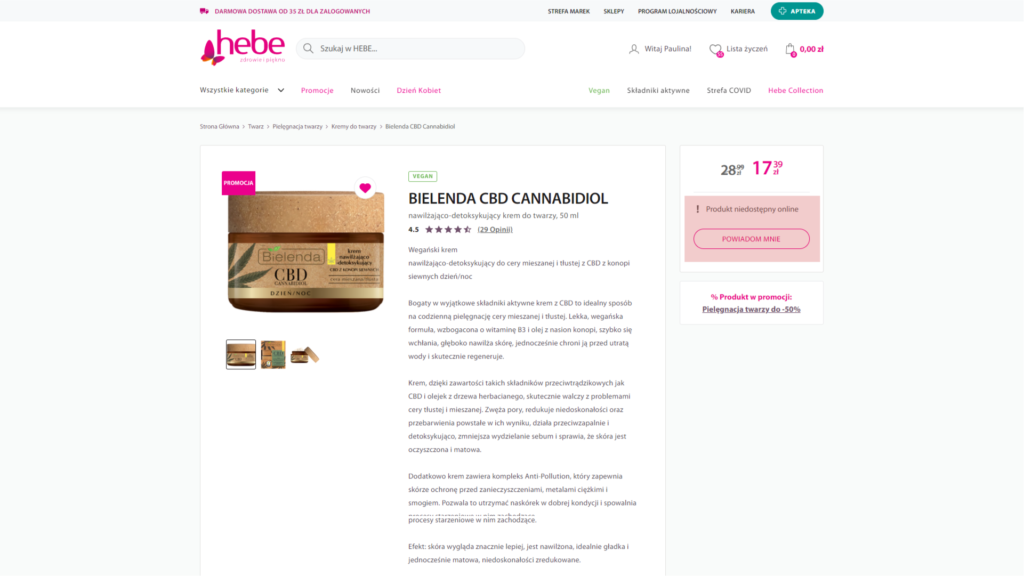
Konsument powinien wiedzieć, czy produkt, który ogląda, jest możliwy do zakupu. A może jest dostępny, ale w wersji przedpremierowej (czyli możliwy do zakupu, a na przykład fizycznie jeszcze nie istnieje)? W każdym razie taka informacja jest na wagę złota i powinna zostać dokładnie opisana.
Przypadków może być kilka i są one zależne najczęściej od typu produktu. Na potrzeby tego tekstu, przytoczę najprostsze i najpowszechniejsze przypadki:
- produkt niedostępny ze względu na stan magazynowy (wyczerpany, ale możliwy do ponownego uzupełnienia w terminie); lub też nakład produktu został wyczerpany ze względu na swoją ekskluzywność (może to dotyczyć szkoleń stacjonarnych albo online),
- produkt występuje w przedsprzedaży, jako możliwy do zakupu, ale do odebrania w dniu premiery (klient otrzyma link do produktu w dniu premiery, na przykład via e-mail lub paczka przyjdzie do konsumenta w określonym czasie),
- produkt dostępny w określonej ilości/liczbie i zostanie dostarczony do odbiorcy najpewniej w niedługim czasie.
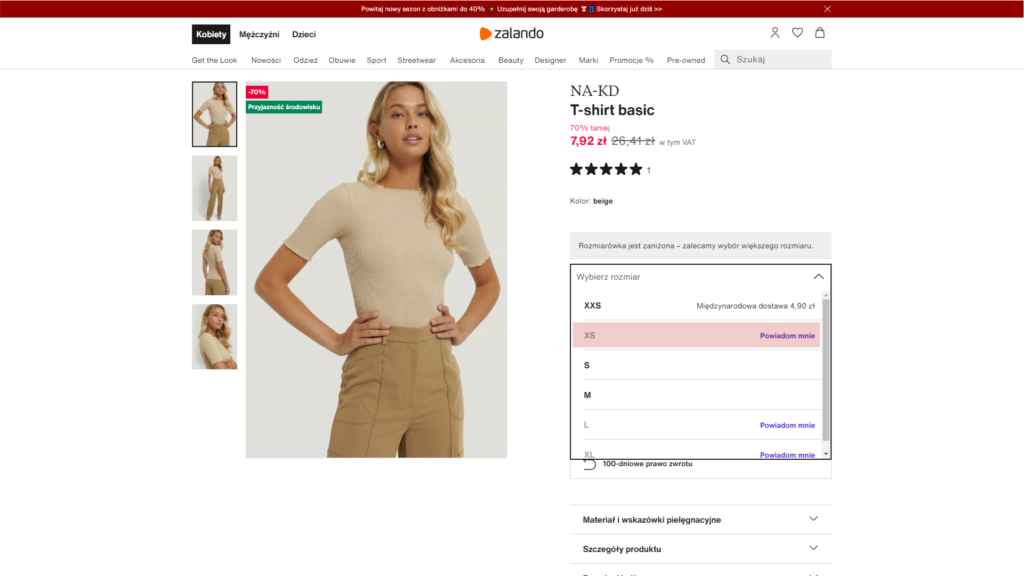
W przypadku braku produktu klient powinien być o tym fakcie powiadomiony poprzez krótką informację. W idealnym porządku powinien również mieć dostęp do opcji umożliwiającej zapisanie się na listę oczekujących (“Powiadom o dostępności”) lub co najmniej kontakt z obsługą klienta (“Zapytaj o ponowną dostępność”).
W przypadku przedsprzedaży warto podkreślić termin premiery oraz sposób odbioru produktu. Nie wszyscy użytkownicy Internetu należą do spostrzegawczych, trzeba o tym pamiętać, aby zminimalizować ryzyko czyjegoś rozczarowania (tym bardziej, gdy konsument myśli o produkcie jako prezencie, dla kogoś).
Z kolei dostępność produktu można przedstawiać w sposób graficzny z pomocą kolorowych ikonek, minitabelek czy statycznych suwaczków. Niektórych klientów zmotywuje to do podjęcia szybszej decyzji!



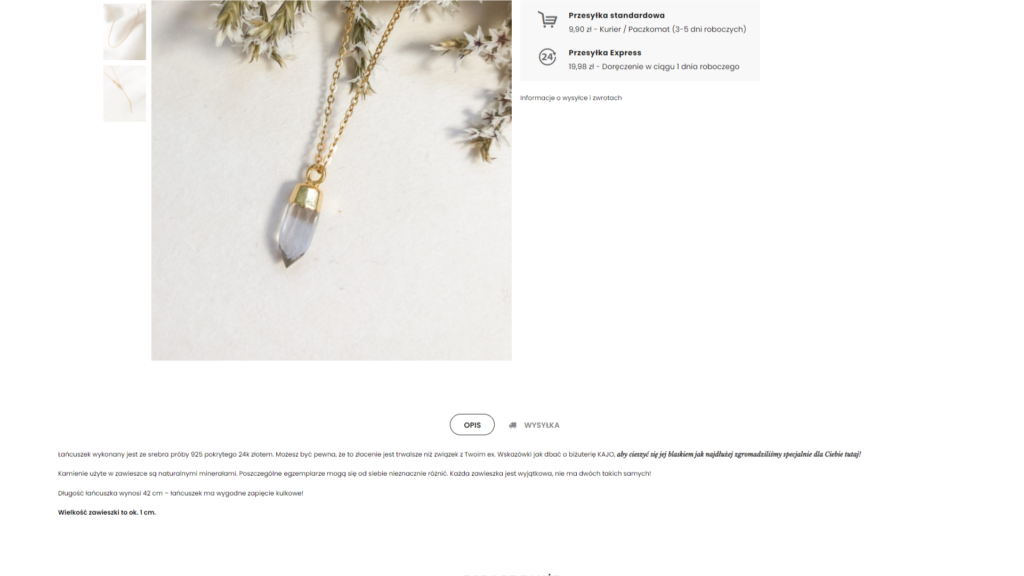
Czas dostawy
Kupowanie jest przyjemne, a jeszcze przyjemniejsze jest odbieranie przesyłki. Im szybciej, tym lepiej prawda? Krótki czas to zdecydowanie zaleta, a jeżeli wiesz, że w Twoim przypadku jest to możliwe i możesz się tym wielokrotnie pochwalić, grzechem byłoby z tego nie skorzystać.
O czasie dostawy informuj nie tylko na dedykowanej podstronie, ale także tutaj, na karcie produktu. Miej na uwadze, że większość użytkowników znajdzie Twój sklep poprzez wyszukiwarkę Google albo poprzez link z mediów społecznościowych – i to w większości przypadków do konkretnego produktu, nie zaś strony głównej.
Zadbaj o komfort swoich klientów także wtedy, gdy czas dostawy jest z różnych powodów wydłużony, a za powodem może stać: pandemia, pogoda, obłożenie kurierów, a w przypadku niewielkich sklepów – jak to się mówi – moce przerobowe właścicieli.



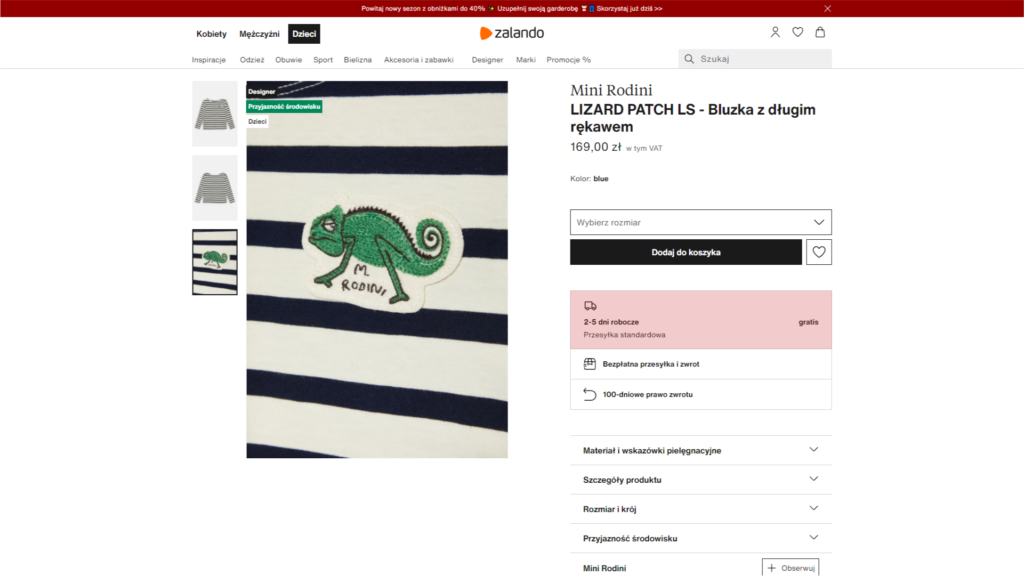
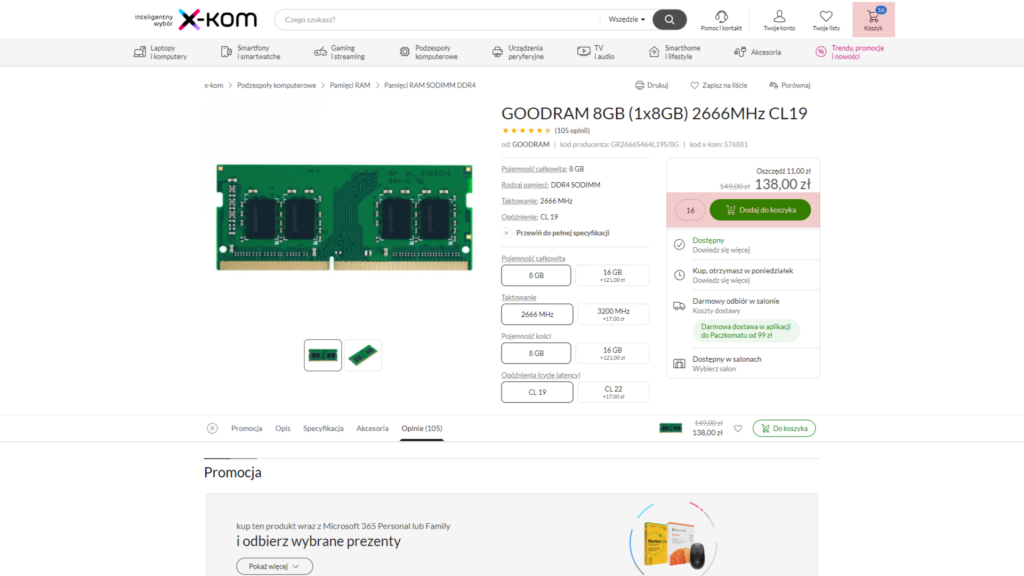
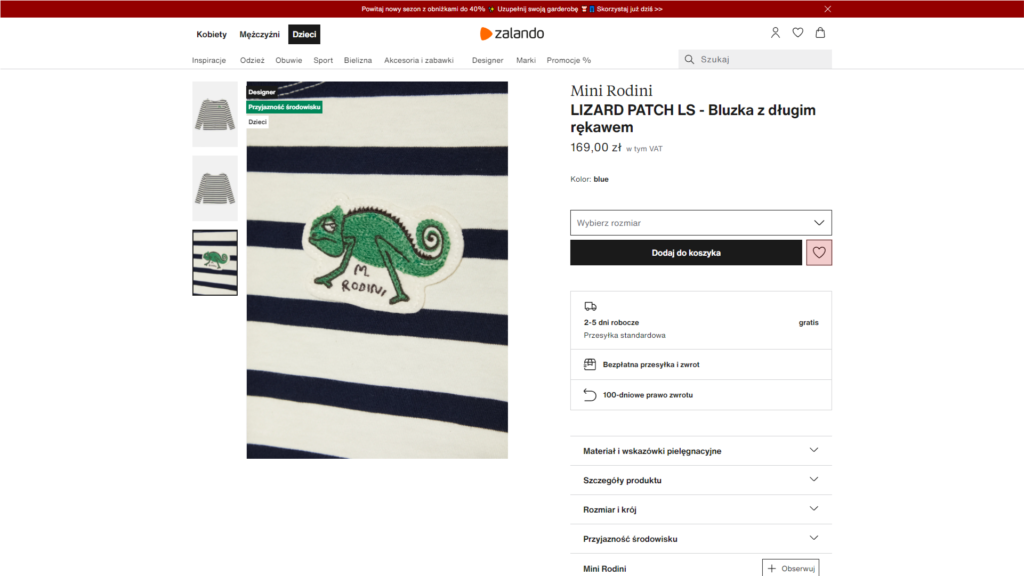
Warianty produktu (jeżeli dostępne)
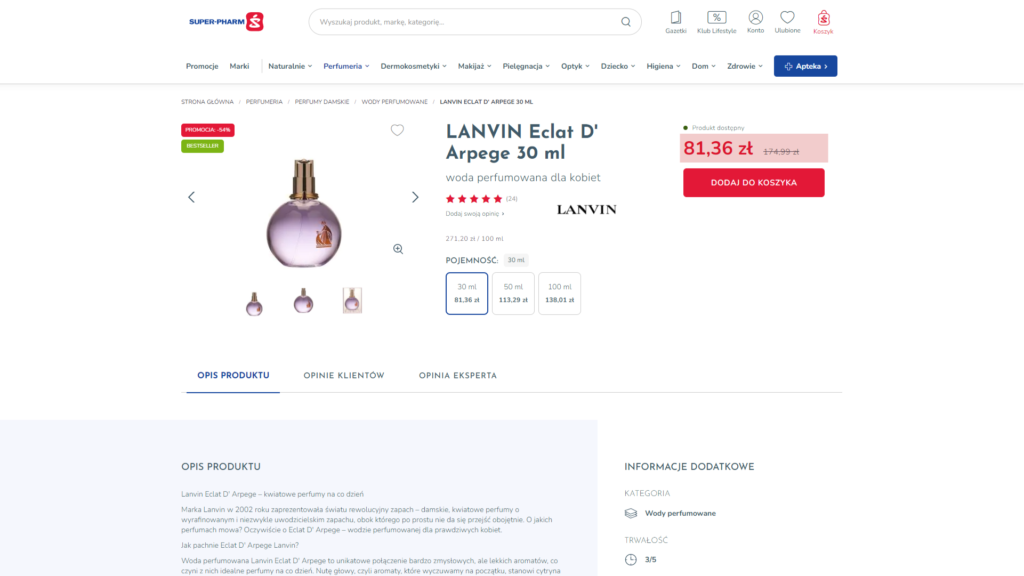
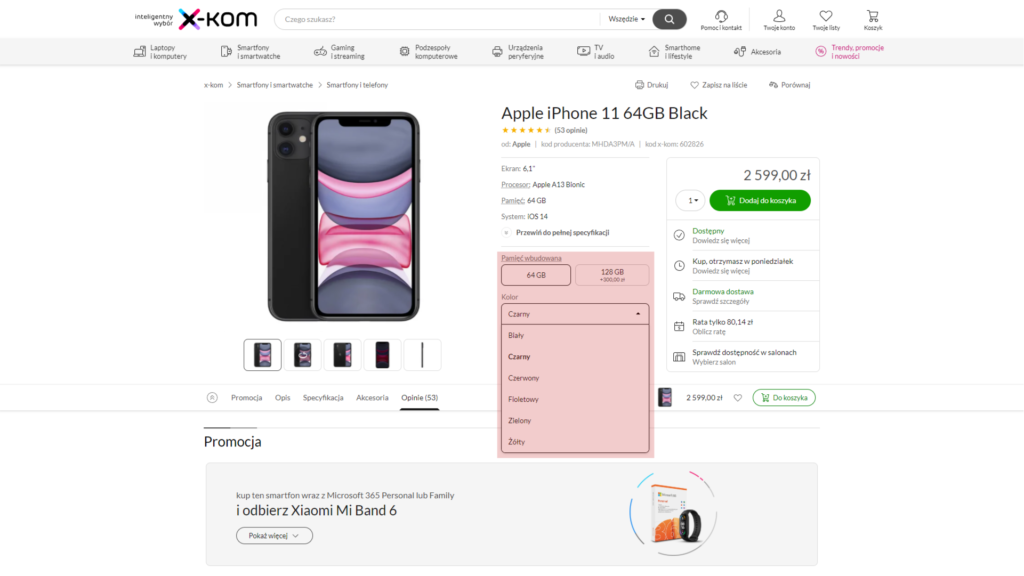
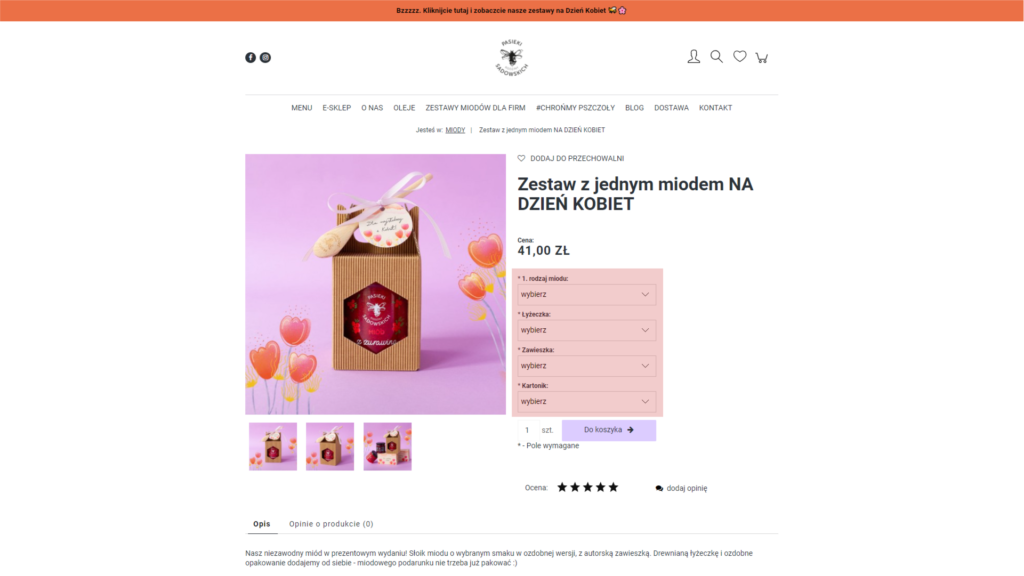
Pozwól im wybrać! W przypadku, gdy sprzedajesz dobra fizyczne lub wirtualne w kilku opcjach/formatach, daj do nich wygodny dostęp z poziomu listy albo za pomocą tzw. radiobuttonów (opcji jednokrotnego wyboru).
Lista sprawdzi się w sytuacji, kiedy wariantów jest wiele. Dajmy na to… więcej niż trzy. Dlaczego? Dlatego, że użytkownik będzie mógł je wszystkie przejrzeć, bez efektu rozciągniętej sekcji. Lista uchroni przed odciągnięciem wzroku od pozostałych, podobnie istotnych kwestii, jak chociażby dostępność czy opis.
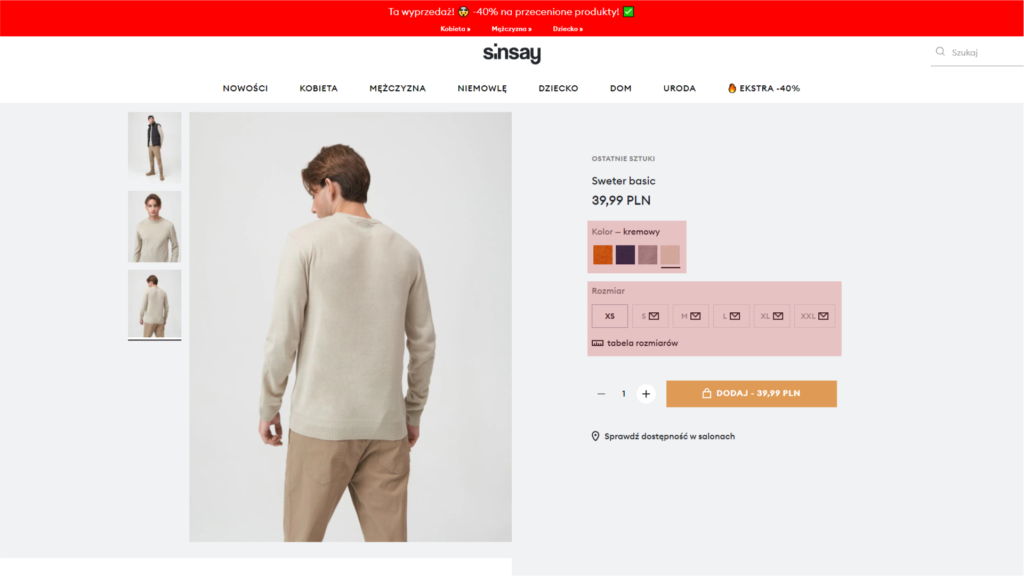
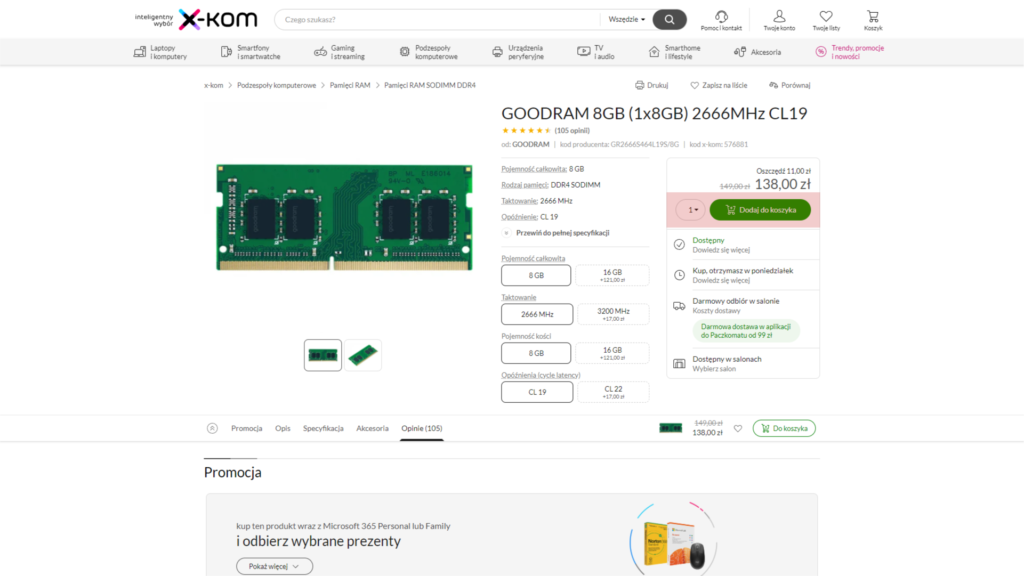
Natomiast radiobutton’y (do których zaliczę również większe kafelki z obramowaniem prostokątnym lub okrągłym) sprawdzą się, kiedy wariantów występuje mało – do wspomnianych trzech. Dlaczego? Ponieważ nie ma się nad czym rozwodzić, decyzja do podjęcia jest prostsza, także drogę ku niej trzeba maksymalnie skrócić, czyli pokazać wszystko, co jest.
Oczywiście istnieją pewne wyjątki: czasami techniczne, czasami magazynowe, czasami marketingowe i czasami trzeba pójść na użytecznościowe ustępstwo.




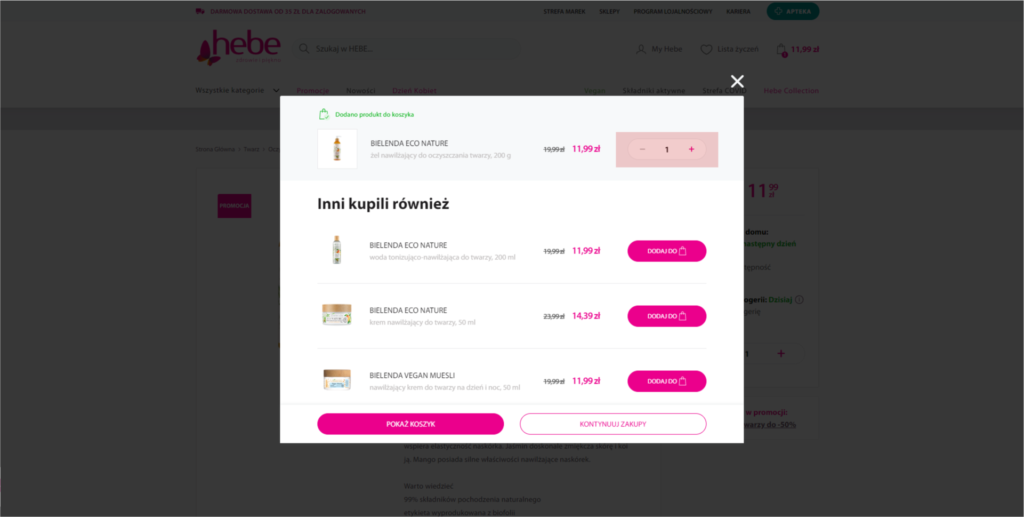
“Dodaj do koszyka”, czyli wybór liczby/ilości produktu
Czasami klientom zależy na zakupie więcej, niż jednego produktu, czy też produktu w określonej ilości (na przykład, gdy jest on uzależniony od wagi). Sposób dodawania go do koszyka może się różnić w zależności od rodzaju towaru, a nawet jego stanu magazynowego, czy wspomnianej już ekskluzywności.
Przyglądając się poszczególnym sklepom, na pewno zauważysz, że w rzeczywistości strategia ta nie jest przypadkowa – a przynajmniej taka być nie powinna.
- Dodanie produktu x1
- To najprostsza postać przycisku “Dodaj do koszyka”, czyli przypadek, gdy nie umożliwiamy zakupu produktu w większej liczbie, niż x1 (a w ramach konsekwencji działań, nie ma opcji zmienienia tej wartości także i w koszyku).
- Dodanie produktu z listy od x1 do +9
- Poza przyciskiem użytkownik ma do dyspozycji listę, z której liczbę lub ilość wybiera według potrzeby. Niekiedy – od większej wartości – otrzymuje dodatkową opcję (w formie inputu) do jej samodzielnego wpisania.
- Wpisanie liczby/ilości produktu i/lub wykorzystanie przycisków “-” oraz “+”.
- Wariant, w którym pomiędzy “-” a “+” wyświetla się minimalną oraz maksymalną liczbę/ilość produktu tak, aby klient już w trakcie interakcji z opcją poznał te granice (gdy “+” nie pozwoli w pewnym momencie na zwiększenie liczby). Z moich obserwacji wynika, że tą metodę preferuje najwięcej nowych, początkujących sklepów internetowych.
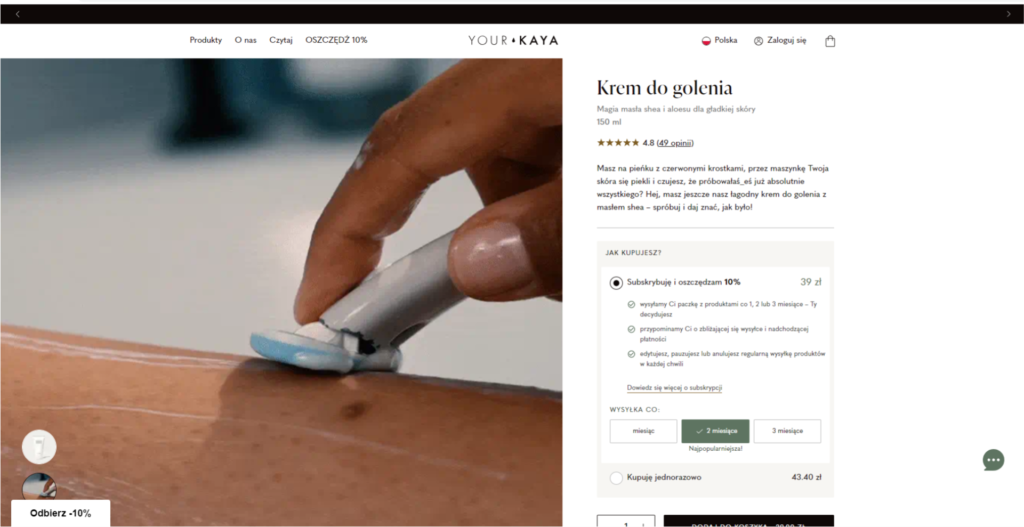
- Zaawansowane i coraz powszechniejsze opcje łączone
- Rozwijające się e-sklepy eksperymentują z połączeniem możliwości dodań do koszyka. W szczególności widać to na przykładzie sklepów z żywnością czy kosmetykami, kiedy przycisk z “Dodaj do koszyka” po kliknięciu nie tylko przenosi produkt do koszyka, ale również zmienia stan przycisku na listę czy input (pole do wpisania wartości).







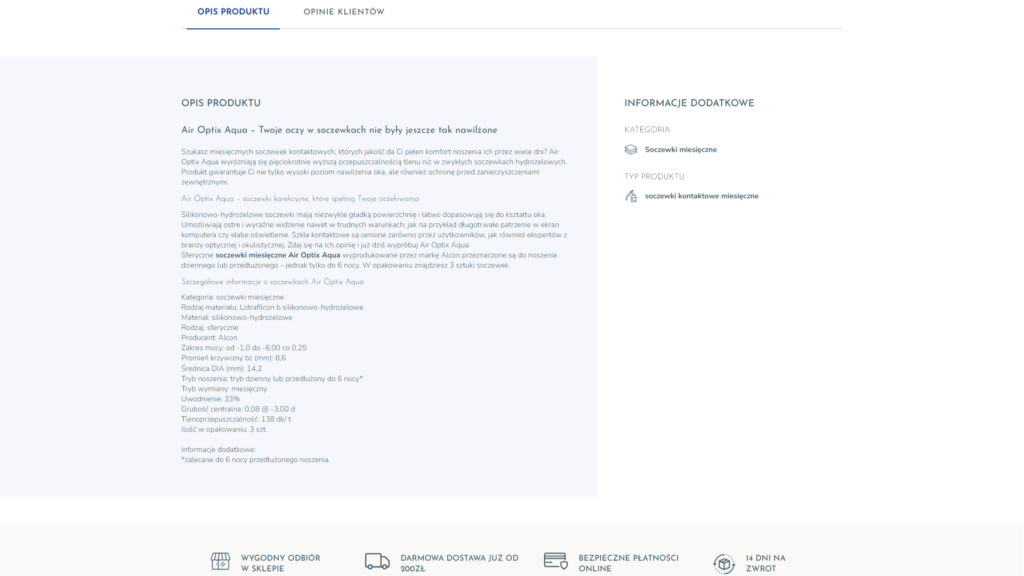
Opis i charakterystyka produktu
Audytując polskie sklepy internetowe zauważam, że poza samym brakiem pomysłu na tę sekcję, występuje spory problem z klarownym sformułowaniem jej. Administratorom zdarza się przekopiowywać copy od producentów, czy z innych stron lub kompletnie minąć się z formą językową atrakcyjną dla preferowanej grupy docelowej.
Opis z charakterystyką produktu powinien nie tylko dostarczać informacji, ale zaciekawić i edukować pod postacią Q&A, instrukcją obsługi, a nawet tutorialem. Parametry oraz charakterystyka są ważne, ale chodzi o to, by nie tylko eksponować je w odpowiedniej kolejności. Postaw się na miejscu klienta – czy z jego perspektywy wszystkie dane są na tyle istotne, aby je wszystkie wymieniać? A może sam producent (o ile Ty nim nie jesteś) o czymś zapomniał?
Korzystaj ze zdefiniowanych nagłówków, akapitów oraz dodatkowych stylów tekstu (jak pogrubienie lub kolor), aby podkreślić to, co najważniejsze. Dane liczbowe, cyfrowe, najlepiej umieszczaj w tabelach (mając jednocześnie na oku ich układ w wersji mobilnej!).
Dobrze by było, aby ten cały komponent mógł się rozwijać i zwijać. Pozwoli to między innymi na skrócenie długości strony karty produktu (w wersji mobilnej tym bardziej), dzięki czemu nawigowanie po niej będzie łatwiejsze, szczególnie kiedy treści wewnątrz opisu jest wiele.


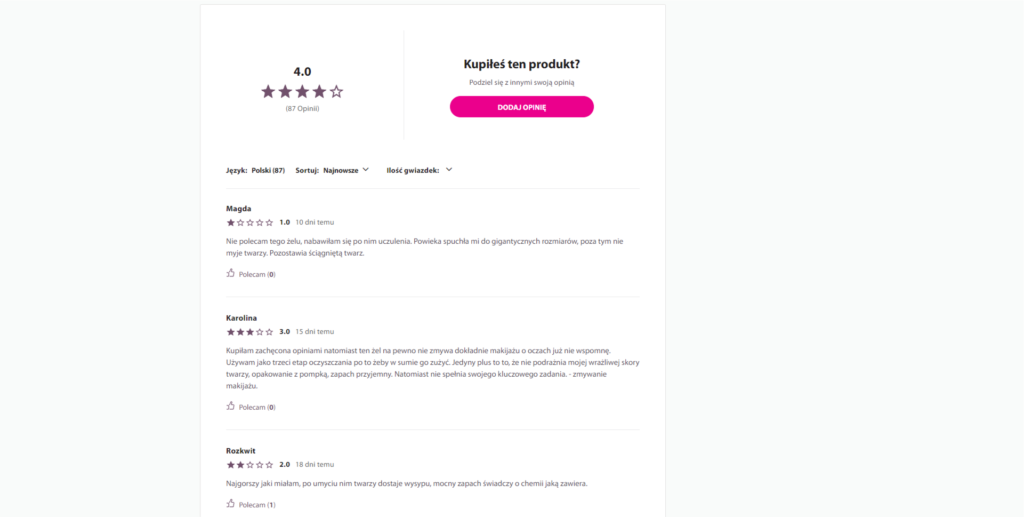
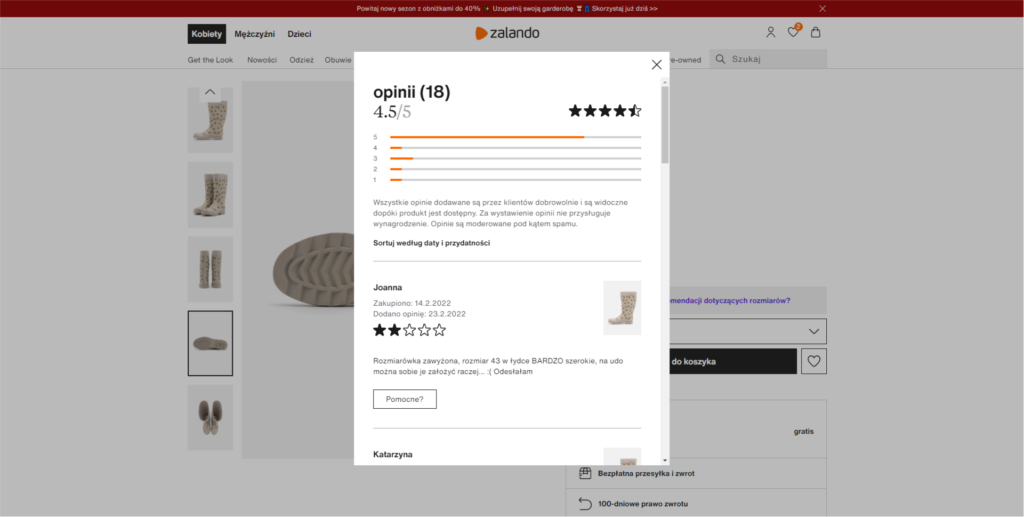
Opinie
Czy wiesz, że jest to sekcja najczęściej niedoceniania lub pomijana przez właścicieli sklepów? Może i jest, ale po prostu się o nią nie dba… Chociaż może zmienić wiele i dać wiele. Zbieraj opinie od klientów po każdym zakupie – a przynajmniej tego próbuj i staraj się metodę ulepszać. Mailowa prośba nie działa? Spróbuj gratyfikacji – inspiracji poszukaj wśród największych firm z branży e-commerce.
Pamiętaj, że skupiając się wyłącznie na jednej skali – na przykład popularnej “gwiazdkowej” – możesz doprowadzić do tego, że klienci będą wystawiać bardzo niekonkretne oceny produktu. Wszystko zależy od tego, co znaczy dla Ciebie, Twojego produktu oraz jego użytkowników “4 z 5”.


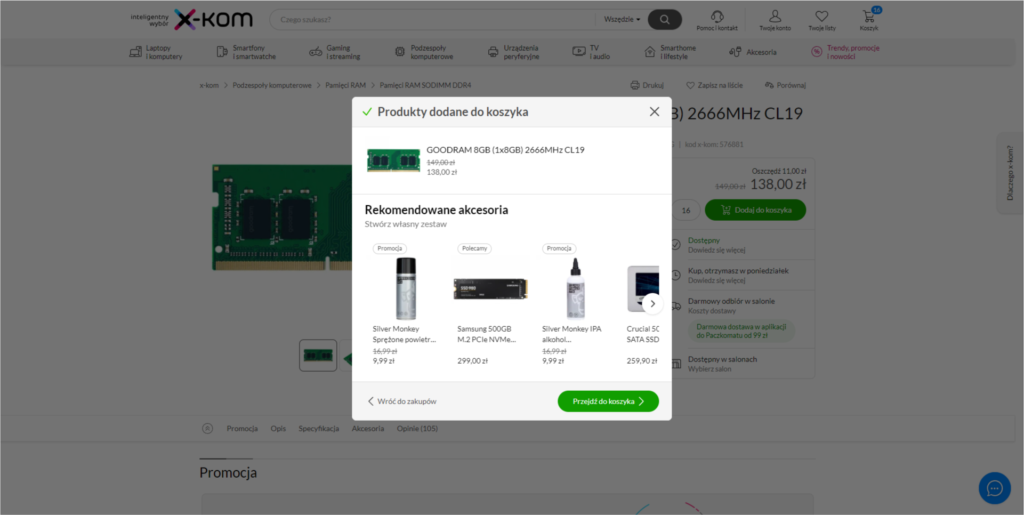
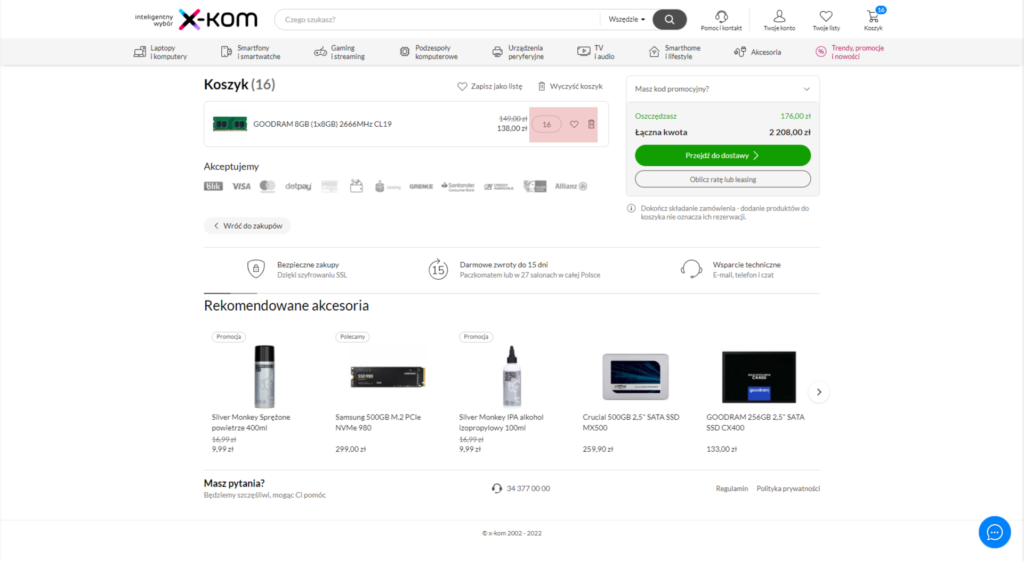
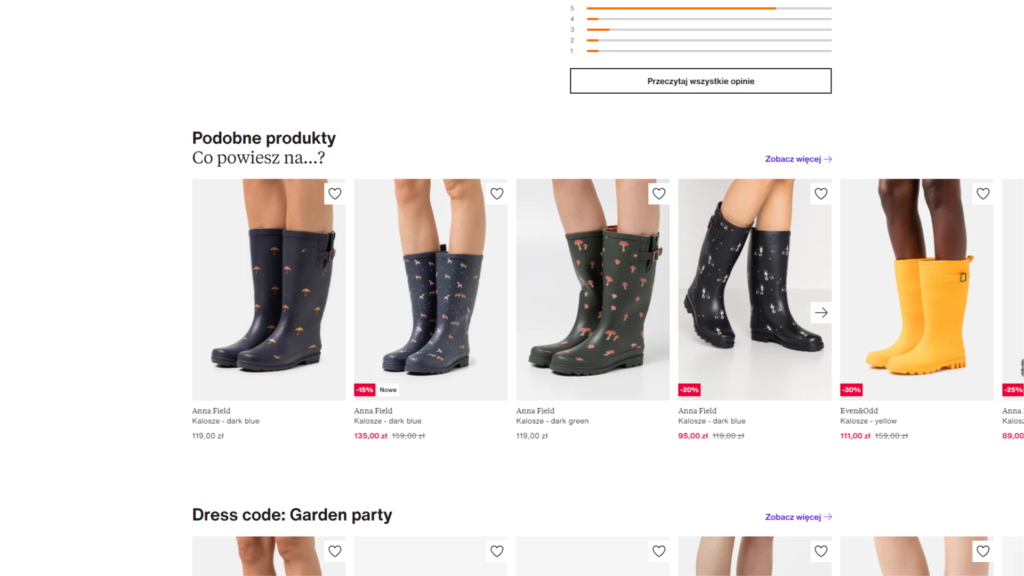
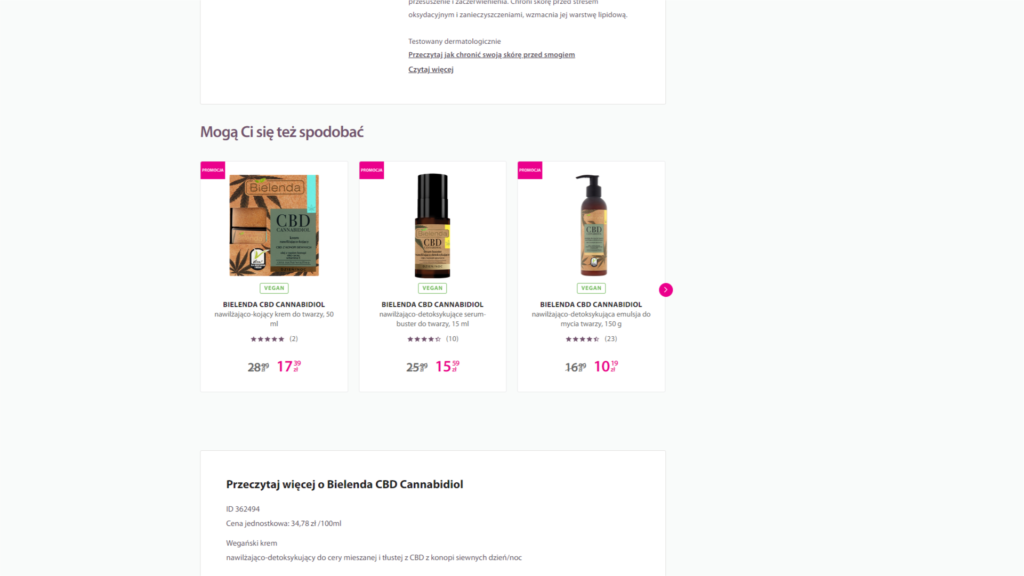
Proponowane
Produkty proponowane to powszechność, ale z mojego punktu widzenia należy działać z nimi ostrożnie. Bo czy na pewno chcemy odciągać innymi produktami klienta, gdy już dojdzie do końca karty produktu?
Odpowiedź zależna jest od Twojej strategii. Jeśli chcesz, aby użytkownicy najpierw zapoznali się z ofertą sklepu, to dobry pomysł. Jeżeli z kolei wolisz, aby podejmowali decyzje szybciej, aby skupiali się na oglądanym produkcie, a nie podbijali czasu spędzanego na stronie… wtedy obecność proponowanych jest do rozważenia.


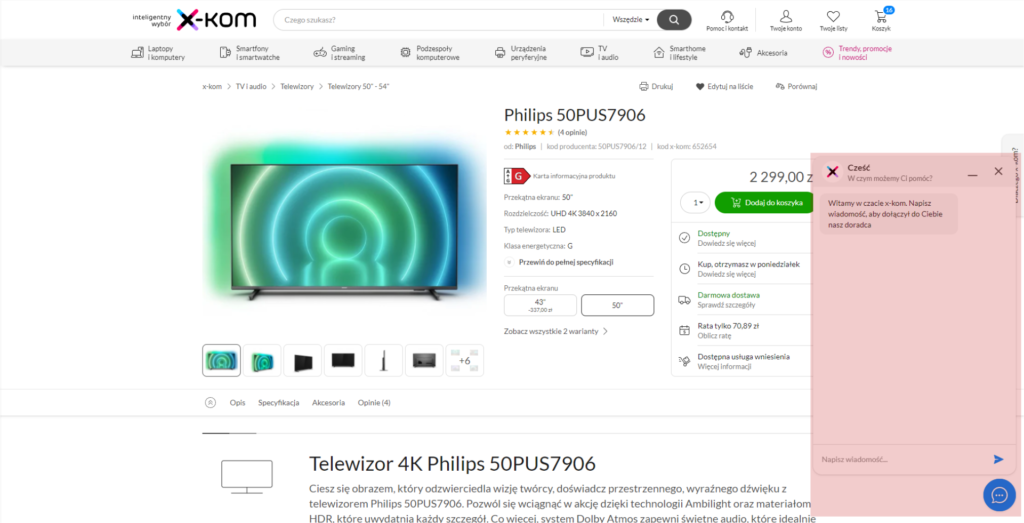
Szybki kontakt
Widgety do komunikacji online znajdziesz sporo: od darmowego Messengera po płatne rozwiązania w bardziej zaawansowanej formie, jak chociażby Tidio.
Z kolei wybierając prostsze rozwiązania, postaw na kontakt mailowy czy telefoniczny. Najlepiej, kiedy dane znajdą się w okolicy przycisku “Dodaj do koszyka” jako “Zapytaj o produkt” lub na stałe zostaną przypięte w okolicach górnej albo dolnej nawigacji sklepu.
Pamiętaj oczywiście o tym, aby regularnie obsługiwać wszystkie zapytania, bo czas reakcji jest kluczem do dobrego customer experience. W przypadku, gdy wiesz, że nie jesteś w stanie w krótkim czasie na wiadomości odpisywać oraz odbierać telefony, zrezygnuj z tej opcji lub zatrudnij osobę do pomocy.


Dodaj do ulubionych
Lista ulubionych to coraz bardziej pożądana opcja przez użytkowników. O ile masz możliwość uruchomienia tej funkcjonalności i wiesz, że działa nieźle, masz pomysł jak dodatkowo ograć ją marketingowo – to świetnie!
Nierzadko zdarza się, że czas na zakupy nie jest odpowiedni, a użytkownik nie chce tracić z oczu dostępności lub ceny produktu. Nie jest to must-have, ale:
- obecność ulubionych daje wgląd w preferencje klientów,
- dowiesz się, czy istnieją “najczęściej odkładane produkty” (a rzecz tą – skoro już istnieje – warto połączyć z koszykiem, na przykład pozwolić klientowi decydować o tym, że aby zmniejszyć wartość koszyka do pożądanej, może odłożyć coś na wirtualną półkę, a pozostałe produkty zakupić już teraz),
- stworzysz listy użytkowników, do których warto odezwać się mailowo.



Jeżeli ten wpis Ci się spodobał, udostępnij go w kanałach swoich mediów społecznościowych lub daj mi znać (w komentarzu albo mailowo), który z punktów zainteresował Cię najbardziej i powinnam… opowiedzieć o nim jeszcze więcej.
W przypadku wątpliwości, problemów z kartą produktu, rozważ wzięcie udziału w spotkaniu konsultacyjnym ze mną. Szczegóły znajdziesz w zakładce “OFERTA“.
Ilustracja do tekstu pochodzi ze strony: pexels.com. Screeny własne.