Dzięki odpowiednim filtrom i opcjom sortowania klienci mogą szybko przeglądać sklep, aby znaleźć dokładnie to, czego szukają. Z drugiej strony, jeśli nie zapewnisz im odpowiednich narzędzi, stanie się to dla nich frustrującym doświadczeniem. Przygotowałam 7 wskazówek, które pomogą Ci zrozumieć kluczowe podstawy.
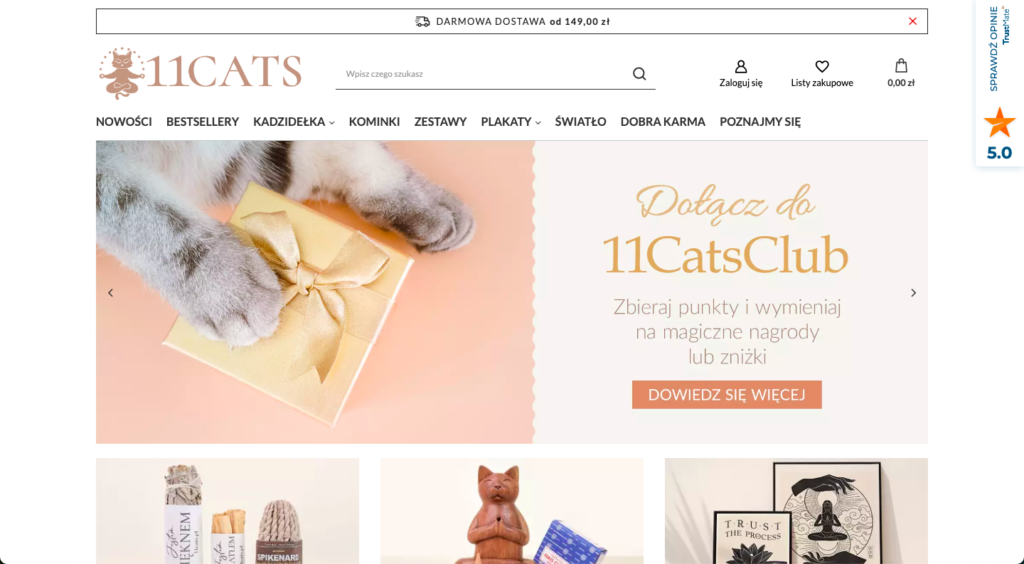
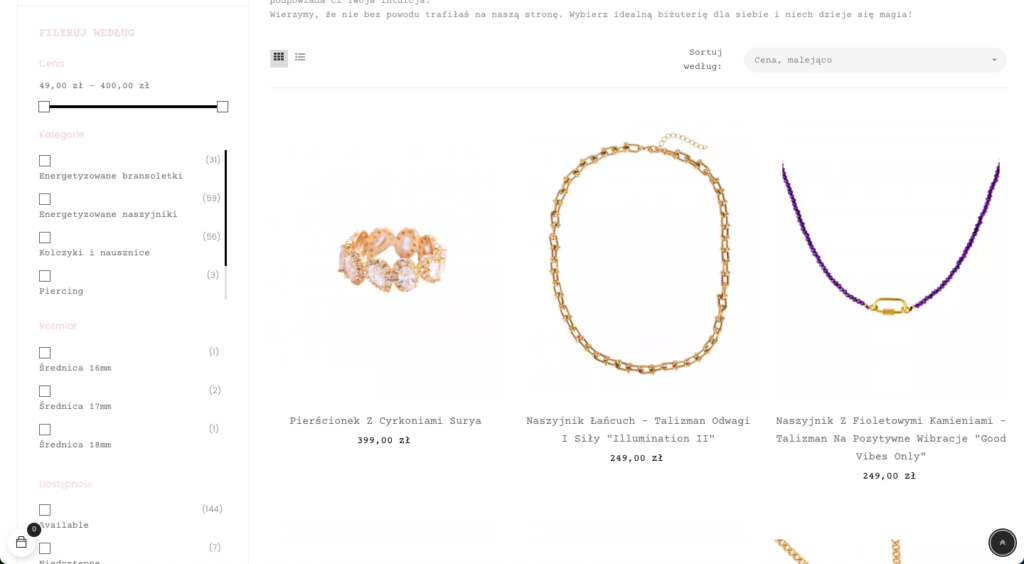
Tym razem zadbałam o przykłady ilustracyjne na bazie mniejszych i mniej znanych sklepów internetowych. Uwaga: czytaj podpisy pod każdym screenem uważnie, ponieważ nie wszystko, co na nim widać, jest dobre UX-owo!
Zdefiniuj dokładnie kategorie produktów
Kategorie to nie tylko wizualne zagospodarowanie górnej części strony sklepu, ale przede wszystkim są reprezentacją oferty. Najprostszym jej streszczeniem. Ich kolejność także ma znaczenie. Zastanów się, jakie grupy produktów chcesz proponować klientom najpierw, a które potem, w jakim stopniu wyprzedaże są wpisane w życie Twojego biznesu, a jak często wprowadzasz nowe towary. Gdzie to wszystko odnajduje miejsce w ofercie i jak konkretnie się nazywa?
Kategorie stanowią główny trzon architektury informacji. Chociaż dalej mogą znajdować się podkategorie, już po przejściu na główną kategorię sklepu, użytkownicy powinni intuicyjnie podążyć ścieżką, która zaprowadzi ich do odpowiedniej listy produktów. To tam właśnie odnajdą odpowiadające cechom produktów filtry i opcje sortowania.
Czasami natrafiam na początkujące e-sklepy, które stosują zbyt ogólne nazwy (“Dla kobiet EKO”, “Dla mężczyzn EKO”), kiedy z szaty graficznej strony głównej nawet nie wynika, co znajdę w ofercie dokładnie!

Użyj wyłącznie zrozumiałych określeń lub oznaczeń i uwzględnij te kluczowe
Każdy produkt jest jakiś. Ubrania cechują rozmiar, kolor, cena, z kolei kosmetyki to skład, działanie, składniki, a e-booki różnią się pod kątem treści (tematu), wydawcy, formatu. To tylko przykłady. Sednem opisywania ich jest odpowiedni dobór słów czy skojarzeń. Przyjmij zasadę “im krócej i prościej, tym lepiej”.
Jeżeli czujesz, że z oznaczeniami w Twoim sklepie jest coś nie tak, warto rozpocząć poszukiwania. Podpatruj dużych graczy na rynku, jak i mniejszą konkurencję. Porównuj, wyciągaj wnioski. Zapytaj swoich klientów o ich preferencje lub śledź ich zachowanie z pomocą takich narzędzi jak HotJar, które wręcz nagrywają ich ekrany oraz generują heatmapy (tzw. “mapy ciepła”, czyli zdradzające miejsca chętnie klikane lub omijane).
Jakiś czas temu poszukiwałam ładnej pościeli do sypialni. Niestety w e-sklepie, w którym planowałam zakupy, zabrakło mi opcji filtrowania po rozmiarach według kołdry i poduszki. Bardziej od kolekcji czy stylu mnie, jako klientki, interesował rozmiar produktu. Wydawało mi się to takie oczywiste, a jednak takich checkboxów nie było! W efekcie spędziłam zdecydowanie za dużo czasu na poszukiwaniach i gdyby nie to, że jednak już znałam markę, bo robiłam tam zakupy stacjonarne… zrezygnowałabym.
Rzecz jest teoretycznie prosta – poznaj swoje produkty na tyle dobrze, aby móc zaproponować odpowiednie suwaczki i pola wyboru.

Oznaczaj produkty niedostępne i na wyczerpaniu
Czasami lepiej wyświetlić produkty wyprzedane, niż nie pokazać ich wcale. Skoro masz pewność, że wrócą, stan magazynowy zostanie uzupełniony, dobrym pomysłem jest zastosowanie etykiet. Na zdjęciach produktowych warto zapewnić oznaczenia “Niedostępne” lub podkreślać zamiary poprzez “Ostatnie sztuki”. Natomiast bezpośrednio w filtrach mogą nazywać się “Wkrótce powrócą” lub “Wkrótce dostępne”.
W przypadku, gdy część produktów przefiltrowanych jest dostępna, a część niedostępna, w pierwszej kolejności powinny wyświetlić się użytkownikom te pierwsze, według hierarchii ważności. W niektórych przypadkach warto nawet zasugerować podobne produkty, ich polecane zamienniki.

Nie wymagaj uzupełnienia wszystkich pól i pozwól filtrować oraz sortować jednocześnie
Pozwól dokonywać wyboru użytkownikom, co oznacza, aby nie zmuszać ich do wypełnienia całej dostępnej listy filtrów. Nie chcą zaznaczać ceny? To też ważna informacja dotycząca grupy zainteresowanej produktem. Jedni będą stawiać na pierwszym miejscu kolor, inni z kolei zainteresują się wyłącznie wyprzedażą.
Praktyczną rzeczą jest wrzucenie opcji sortowania właśnie do filtrów. Wtedy użytkownik od razu może zadecydować o logice wyświetlania się tego, co pozaznaczał. Funkcję tę pochwalą ci, którym zależy, chociażby na błyskawicznym przejrzeniu nowości lub najlepiej czy najczęściej ocenianych produktów.
Zapewnij wizualne różnice pomiędzy aktywnymi i nieaktywnymi opcjami
Krótko mówiąc, coś, co zostało kliknięte lub tapnięte, powinno na takie wyglądać. Jak to osiągnąć? Chociażby poprzez zmianę wyglądu, czyli co najmniej koloru elementu. W checkboxie pojawi się wtedy “haczyk” lub całkowite wypełnienie kolorem, a w przycisku typu radiobutton, kropeczka w środku.
To, co z kolei nieaktywne, niedostępne powinno również już na pierwszy rzut oka być zrozumiałe (bo w połączeniu z odczytywaniem stanu magazynowego faktycznie może być coś, co długo nie wróci lub inne cechy wykluczają daną cechę). Najlepszą metodą na zilustrowanie takiego stanu to… nadanie elementowi koloru szarego. Tak blady przycisk mówi sam za siebie!

Świadomie korzystaj z list, checkboxów, radiobuttonów oraz suwaków
Pod kątem UI, na liście wygodnie wrzucić dziesiątki wariantów, natomiast z punktu widzenia UX, nie zawsze będzie to użyteczne dla klienta. Przede wszystkim, lista powinna dać się scrollować, czyli przewijać góra-dół, ale wewnątrz ramki, a nie poza nią (czyli: scrollujemy zawartość w środku, bez potrzeby przewijania całej strony, czyli zawartości poza ramką!).
Czasami lepszą alternatywą dla listy będzie kolumna checkboxów. W tym przypadku wszystko jest na wierzchu, a co za tym idzie, pomijana jest co najmniej jedna dodatkowa interakcja (jedno dodatkowe kliknięcie lub tapnięcie może robić różnicę!). Taki sposób wyświetlania cech ma swoją wadę, ponieważ kiedy jest ich wiele, znacznie rozciągają stronę i oddalają użytkownika od przycisku “Wyszukaj”. Należy chronić klientów przed ewentualnym paraliżem decyzyjnym (jak w starym, dobrym powiedzeniu: czasem “mniej znaczy więcej”).
Radiobuttony to opcje zarezerwowane dla wartości typu “tak/nie”, “pokaż/nie pokazuj”. W tym przypadku musisz po prostu zapamiętać, że przyciski okrągłe z kropeczką w środku mogą występować wyłącznie w parach!
Różnego rodzaju suwaczki również mogą być podstępne. Natomiast najbardziej użyteczne z nich to takie, które mają wyraźnie zaznaczone “przeskoki” (w formie kropek lub pionowych kreseczek), a korzystając z nich za pomocą kursora lub palca… skala jest dosłownie wyczuwalna. Co więcej, na początku suwaczka powinna pojawić się wartość minimalna (czyli, o ile nie rozdajesz czegoś za darmo, nie może znaleźć się tam “0”), a na drugim końcu wartość maksymalna.

Nie zapomnij o użytkownikach mobilnych
Jeśli Twój sklep internetowy zawiera wiele produktów i kategorii, szybkie znalezienie poszukiwanych produktów nie może stanowić wyzwania. Pamiętaj, że to dzięki odpowiedniej konfiguracji, możesz znacznie ułatwić swoim klientom poszukiwania i sprawić, że będą do Ciebie ciągle wracać. Po prostu szybko zapamiętają, że w kilka chwil znajdą w Twoim sklepie to, czego potrzebują.
Testuj swój e-sklep na urządzeniach przenośnych: smartfonach zarówno z systemem Android, jak i iOS. Wyszukiwarki internetowe potrafią robić psikusy! Coś, co działa na Twoim laptopie, może nie działać na małych ekranach dziesiątkom użytkowników. Co więcej, duże ekrany rządzą się swoimi prawami, a małe… swoimi. Dowiesz się o tym więcej wkrótce z wielu innych tekstów na moim blogu.
Ilustracja do tekstu pochodzi ze strony: pexels.com. Screeny własne.