Jeżeli starasz się rozwijać swoją markę osobistą poprzez bloga, pisanie ebooków i wydawanie wartościowych materiałów graficznych, a w związku z tym non stop przeglądasz stocki ze zdjęciami, ten tekst jest dla Ciebie!
Nie powinno się traktować fotografii jedynie jako formę dekoracyjną, a raczej jako narzędzie do wzmocnienia komunikatów. Dobrze, jeżeli za wykorzystywanymi zdjęciami stoi pomysł oraz chęć dostarczania innym pozytywnych wrażeń. Opowiem dlaczego warto i jak to robić.
Emocje skondensowane do obrazka. Zdjęcia jako ilustracje
Jakiś czas temu trafiłam na bloga prowadzonego przez programistę. Jako, że tekst dotyczył doboru czcionek do projektu i używania ich w aplikacji internetowej, bardzo zastanowiła mnie jedna rzecz – „Co, wśród tych akapitów, robi fotka z dziewczyną siedzącą na moście w parku oraz koleś fotografujący swoje odbicie w kałuży?”.
Uzupełniając zdjęciami stronę, wpis, ebooka, nie zapominaj o kontekście. Jeżeli dodajesz element graficzny, to musisz mieć w tym konkretny cel. Niech zdjęcie nie będzie wyłącznie separatorem, ale przystankiem, który odbiorca zrozumie. W przypadku, kiedy sam nie potrafisz odpowiedzieć na pytanie „po co” lub „dlaczego”, lepiej zrezygnować z dodawania czegokolwiek. Nic na siłę!
Jakie fotografie mógłby dodać programista, o którym wspomniałam na początku? Na przykład pokazujące mężczyznę lub kobietę przy komputerze, ludzi pochłoniętych pracą. W ten sposób czytelnik mógłby teoretycznie przynajmniej utożsamić się z bohaterami tekstu.
Wybieraj te fotografie, które wydadzą Ci się maksymalnie naturalne, a nie pozowane i wypełnione sztucznymi uśmiechami. Niech ilustracja do Twojego tekstu pokazuje prawdziwe emocje oraz nawiązuje do tego, o czym piszesz.
Przykład A
Opracowanie procesu współpracy z klientem zawsze pozytywnie wpłynie na przebieg pracy nad projektem. Dzięki temu pokażesz, że zależy Ci na osiągnięciu celu, a jednocześnie sam uporządkujesz etapy, których realizacja zaowocuje solidniejszymi, spójnymi rezultatami.

✔️ Przykład poprawnie dobranego zdjęcia do akapitu. Fotografia przedstawia spotkanie zespołu projektowego, czyli jeden z etapów pracy. Dla uzupełnienia, możesz skomentować zdjęcie (np. w jednym zdaniu o wartości takich warsztatów).
Przykład B
Opracowanie procesu współpracy z klientem zawsze pozytywnie wpłynie na przebieg pracy nad projektem. Dzięki temu pokażesz, że zależy Ci na osiągnięciu celu, a jednocześnie sam uporządkujesz etapy, których realizacja zaowocuje solidniejszymi, spójnymi rezultatami.

❌ Chociaż kawa często pomaga zachować jasność umysłu, rozbudza i dodaje energii do pracy, w kontekście akapitu to fotografia nietrafiona. Trudno zrozumieć pojawienie się w tym momencie motywu papierowego kubka.
Spójność i konsekwentność
Obserwując osoby skupione na budowaniu swojej marki osobistej, na pewno zauważysz, że z czasem wypracowują charakterystyczne dla nich motywy wizualne. Każdy walczy o swój czynnik wyróżniający, więc nic dziwnego, że przyjmuje się filozofię stosowania grafik spójnych pod względem kolorystycznym i/lub tematycznym.
Twoi odbiorcy powinni właśnie móc szybko dostrzec ten schemat! Warto od samego początku pokazywać, że ma się pomysł na swoje działania, a spójność na poziomie fotograficznym może właśnie pomóc w przekazaniu tej informacji.
W tym przypadku, postaraj się o zachowanie konsekwencji pod kątem tego, co pokazujesz na zdjęciach (w gruncie rzeczy odzwierciedli też to, czemu się poświęcasz i w czym czujesz się ekspertem), w jakim klimacie są utrzymywane te zdjęcia (na luzie, neutralne czy poważne) oraz jakie barwy na nich przeważają (kolorowe czy stonowane).
Przykład A

10 sposobów na doskonałą organizację pracy 
Wszystko, co musisz wiedzieć o coworkingach 
Dlaczego warsztaty z klientami to coś, czego powinieneś spróbować
✔️ Przykład poprawnie dobranych ilustracji do tytułów wpisów. Zauważ też schematyczność (można założyć, że blog dotyczy pracy freelancera) oraz konsekwencję w stosowaniu jasnych zdjęć.
Przykład B

10 sposobów na doskonałą organizację pracy 
Wszystko, co musisz wiedzieć o coworkingach 
Dlaczego warsztaty z klientami to coś, czego powinieneś spróbować
❌ Przykład źle dobranych obrazków wyróżniających do artykułów. Brak tu konsekwencji związanej z odcieniami zdjęć, co w znacznym stopniu może zepsuć estetykę całej strony. Zawsze warto też poświęcić nieco więcej czasu na odnalezienie fotografii o wyraźniejszym przekazie – tu: zamiast laptopów z wygaszonymi ekranami, grupy młodych ludzi w drewnianym domku i flamastrami leżącymi w nieokreślonym celu na taborecie.
Liczy się jakość, nie ilość
Wybierając odpowiednie zdjęcia, nie rób tego w oderwaniu od nośnika czy materiału.
Dla przykładu, jeżeli prowadzisz swoją własną stronę internetową, nie zapominaj o tym, że fotografie mogą być wyświetlane nawet na bardzo dużych ekranach – zatem nie możesz pozwolić sobie na zamieszczanie czegoś w niskiej rozdzielczości (rzecz jasna z rozsądkiem i w drugą stronę, bo wpłynie to na czas wczytywania grafiki). Nie rozciągaj też domyślnie małych zdjęć, ponieważ wtedy będą nieostre.
Czasem nawet lepiej zrezygnować z jakiegoś zdjęcia albo poszukać innego, niż dorzucać do treści coś, co popsuje ogólny odbiór.
Przykład A

✔️ Zdjęcie w bardzo dobrej jakości – obiekty na pierwszym planie są wyraźne, można również z łatwością zidentyfikować te będące tłem. Ja na blogu staram się wykorzystywać zdjęcia w wymiarach do 1920 pikseli szerokości (aczkolwiek dopuszczam wyjątki – obrazy większe), formacie PNG. Maksymalna wielkość dodawanych plików do CMS WordPress to 256 MB.
Przykład B

❌ Zdjęcie w słabej jakości – brak ostrości (efekt rozciągnięcia), rozmycie kolorów. Fotografia w tym przypadku jest brzydka i kompletnie bezużyteczna. Źle się ją ogląda – wygląda na popsutą, niepoprawnie zapisaną.
Zdjęcia i tekst. O wadze kontrastu
Kontrast w kontekście zdjęć najlepiej wyjaśnić na przykładzie związanym z tekstem. Największy problem polega na tym, że zasada „jasne napisy na ciemnym tle, ciemne na jasnym” nie zawsze sprawdza się w 100%.
Fotografie mają to do siebie, że na ogół właśnie jednolite nie są. Nakładając na nie literki, może okazać się, że znajdą się w takich miejscach, że wyrazy przestaną być wyraziste i łatwe do odczytania. Co w takich przypadkach zrobić?
Wyjścia są dwa. Po pierwsze, możesz po prostu poszukać nowego zdjęcia, tym razem już mając w głowie to, w jaki sposób chcesz je zmodyfikować. W innym wypadku, za pomocą programu graficznego, nałożyć na nie czarną lub białą warstwę z przezroczystością (opacity).
Dzięki czerni, grafika wyda się bardziej elegancka i będziesz mógł użyć białego koloru w napisie. Z kolei na białej warstwie z przezroczystością będziesz mógł bardziej poeksperymentować z literkami w różnych kolorach. W obu przypadkach dąż do uzyskania efektu kontrastu pomiędzy fotografią a tekstem.
Przykład A

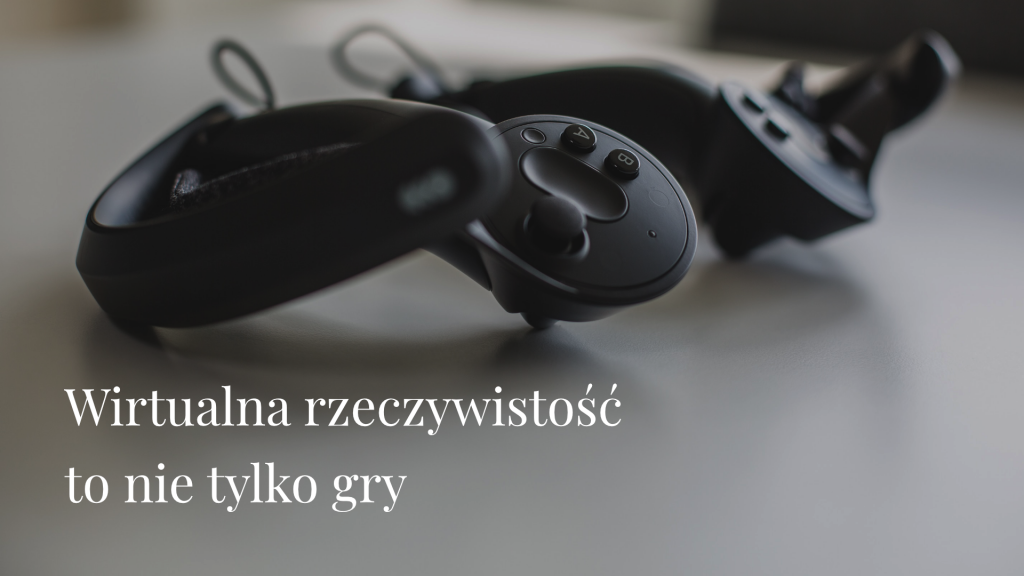
✔️ Tekst jest dobrze widoczny na takim tle – litery będą wyraźne również wtedy, kiedy grafika stanie się miniaturą. Zwróć uwagę również na to, że napisy nie zasłaniają kontrolera.
Przykład B

❌ W tym przypadku białe litery nachodzą na białe buty przez co o wiele trudniej odczytać napis. Przez to też czytelność grafiki zmniejsza się z jej wielkością skalowaną w dół. Warto poeksperymentować, jeżeli chciałoby się mimo wszystko wykorzystać to zdjęcie (w końcu jest interesujące!), np. spróbować odbić w poziomie, przyciemnić.
Fotografie stockowe to wciąż tylko… fotografie stockowe. Zanim natrafisz na coś naprawdę godnego uwagi, może minąć trochę czasu – i taki jest też tego urok, z czego pewnie bardzo dobrze zdajesz sobie sprawę. To Ty w gruncie rzeczy dopasowujesz się do nich, a nie one do Twoich potrzeb. Czasem wybierzesz coś, nie mając już nadziei na znalezienie czegokolwiek lepszego…
Zastanów się, czy może już w tej chwili nie potrzebujesz dedykowanej sesji fotograficznej. A może jesteś w stanie sam zrobić zdjęcia przy pomocy własnego smartfonu i paru wbudowanych w aparat funkcji? W Internecie znajdziesz też masę darmowych tutoriali oraz płatnych kursów dla początkujących. Warto spróbować, jeżeli czujesz, że stocki rozczarowują Cię coraz bardziej.