Bez względu na to, czy jesteś grafikiem, programistą, marketerem czy wykonujesz jeszcze inny zawód, najprawdopodobniej wiele czasu spędzasz w towarzystwie fontów. Ale… jak wiele o nich wiesz?
Świadome korzystanie z literek to dość przydatna umiejętność, dlatego postanowiłam, że przygotuję dla Ciebie krótki poradnik, dzięki któremu poznasz lub odświeżysz sobie kilka podstawowych zasad związanych z wykorzystywaniem ich na co dzień. Na potrzeby tego tekstu, będę zamiennie wykorzystywać słowa „font” oraz „czcionka”, ot nie wdając się w szczegóły (o nich może innym razem).
#1 „Czy jest w tym jakiś haczyk?” W czcionce powinien!
Zanim w ogóle pobierzesz font na swój dysk sprawdź, czy zawiera również polskie znaki. Wiem, że darmowe bundle kuszą! Niestety w wielu przypadkach nie posiadają rozszerzonego zestawu znaków, tj. „latin extended”.
Od jakiegoś czasu Google Fonts, a nawet znany i lubiany Creative Market, posiada niezwykle przydatną opcję umożliwiającą podgląd czcionki na dowolnym przykładzie. „Zażółć gęślą jaźń” to zdanie idealne (aczkolwiek kompletnie pozbawione sensu!), bo zawiera wszystkie znaki, które znajdziemy tylko w polskim alfabecie. Wystarczy wpisać je w pole formularza i przyjrzeć się rezultatom.
#2 „Przed użyciem zapoznaj się z treścią ulotki dołączoną do opakowania…”, a font też ją posiada
Nie zapomnij zapoznać się z licencją (license type). Znajdziesz tam informacje o tym, co w ogóle możesz robić z czcionką: w ilu i w jakich projektach wykorzystać, a nawet czy autor zezwala na jej ewentualne modyfikacje, na przykład na potrzeby identyfikacji wizualnej lub dorabiania literek i symboli specjalnych.
#3 „Ale na co mi to? A komu to potrzebne?”, czyli o znaczeniu czcionki
Niech za wyborem danego fontu do Twojego przedsięwzięcia stoi uzasadnienie. Chodzi o to, aby nie korzystać z czcionki na ślepo, bez rozważenia jej zastosowania, stylu, charakteru. Znaczenie ma to, jakie budzi emocje, czy na pewno pasuje do projektu, czy nie gryzie się z innymi wykorzystywanymi czcionkami. Jeżeli masz wątpliwości – znowu – sprawdź co autor ma o niej do powiedzenia. Nic nie stoi też na przeszkodzie, aby podpytać znajomych, czytelników lub klientów… Warto testować!
#4 Nadmiar szkodzi… Bezpieczne dobierać je w pary
Przygotowując projekt, w którym roi się od tekstu, musisz zrobić wszystko, aby pomóc odbiorcy skupić się na tym, co ma przed oczami. Miej świadomość, że wielu ludzi boryka się z problemami związanymi z koncentracją i zapamiętywaniem. Dlatego nie wprowadzaj na raz zbyt wielu różnych fontów.
Oczywiście najbezpieczniej jest postawić na jedną paczkę, ale skoro już mowa o eksperymentach i przyciąganiu uwagi, to warto poświęcić trochę czasu na dopasowaniu dwóch. Przy dwójcie jest kompozycyjnie ciekawiej, do tego od razu zwinnie przemyca się element kontrastu – „tu jest jeszcze nagłówek, ale to już jest akapit”.
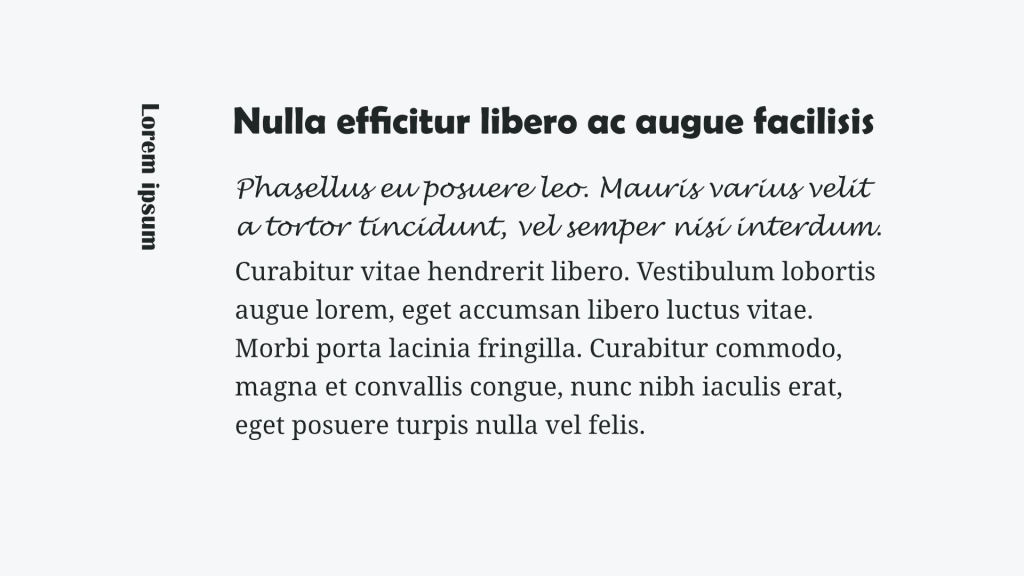
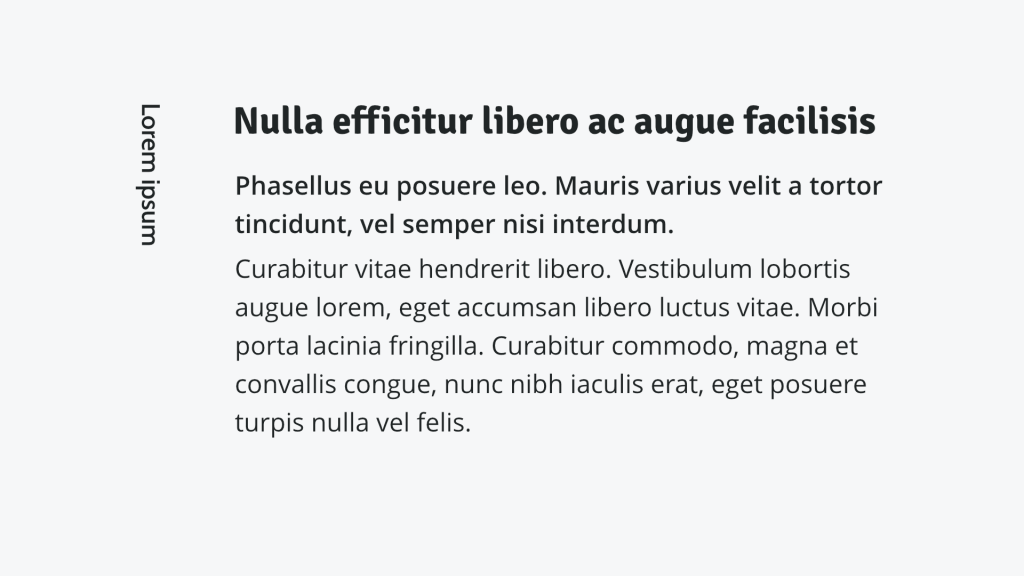
Przykład? Proszę bardzo! Na pierwszej planszy powyżej znajdują się aż cztery różne czcionki, przez co element wydaje się chaotyczny i niejasny kompozycyjnie. Na drugiej jedynie dwie (w tym jedna dodatkowo pogrubiona), dzięki czemu tekst jest bardziej czytelny, spójny oraz o wiele łatwiej wyczuć intencjonalność.
#5 Pamiętaj o równowadze i… oddechu
Dobrze jest zaprojektować już na początku i konsekwentnie używać wielkości fontów, ustalając przy tym skalę wraz z którą literki rosną i maleją (tj. co kilka punktów). Ogromne znaczenie mają przy tym odstępy pomiędzy wierszami, akapitami i nagłówkami – ogonki, haczyki nie mogą w żadnym przypadku na siebie nachodzić. Sam też tekst czyta się o niebo lepiej… I tu zdradzę Ci świetną sztuczkę – jeżeli nie wiesz, ile dokładnie powinno być odstępu pomiędzy wierszami, weź rozmiar czcionki i przemnóż go razy 1,5. Proste!
Jeżeli po przeczytaniu tego wpisu czujesz, że niektóre kwestie w dalszym ciągu stanowią dla Ciebie zagadkę i masz dodatkowe pytania, koniecznie zadaj je w komentarzu. Niewykluczone też, że staną się inspiracją na kolejne posty!