Jednym z największych błędów, jakie może popełnić administrator strony internetowej, to nie zadbanie o podłączenie narzędzi do analizy ruchu. Aplikacje zbierające informacje o zachowaniach użytkowników, a jednocześnie ułatwiające interpretację gromadzonych danych są przecież na wyciągnięcie ręki! Z tego tekstu dowiesz się, dlaczego warto sięgnąć przynajmniej po ich darmowe wersje, nawet jeżeli nie czujesz się mistrzem analityki oraz na jakie pułapki z tym związane musisz uważać.
Pisałam już o cechach wyróżniających skuteczną stronę internetową. Pod koniec wspomniałam o tym, że w gruncie rzeczy praca nad nią i jej efektywnością nie kończy się w momencie przekazania jej przez zespół projektowy klientowi.
Uznałam, że najwyższy czas rzucić nieco światła na tę sprawę i opowiedzieć trochę więcej o wartościach płynących z badania zachowań użytkowników oraz aplikacjach, które uważam za skuteczne. Co najważniejsze dla początkującego analityka, są przystępne w obsłudze oraz darmowe.
Twoje miejsce w sieci pod lupą
Powodów, dla których warto obserwować zachowania użytkowników na stronie jest co najmniej kilka:
1. Sprawdzasz użyteczność swojej strony
Skoro Twoje miejsce w sieci powstało, to warto dopilnować, aby służyło Ci w osiąganiu celów (na przykład biznesowych – chcesz sprzedawać więcej produktów/usług). Dane związane z ruchem na stronie dadzą Ci obraz tego, w jaki sposób użytkownicy z niej korzystają, czy nie mają z nią problemów, czy wszystko działa w taki sposób, jak zostało to zaprojektowane.
2. Poznajesz lepiej użytkowników
Na podstawie danych zorientujesz się z jakich innych miejsc w sieci trafiają do Ciebie odbiorcy, co interesuje ich najbardziej pod względem zawartości Twojej witryny, a nawet jak często na nią powracają.
3. Masz otwarte pole do testowania nowych rozwiązań
Aplikacje zbierają informacje non stop (no chyba, że usuniesz kod aplikacji ze swojej strony lub zapomnisz wkleić go ponownie po zmianie motywu, np. WordPress). Jeżeli zbierzesz ich odpowiednio wiele, na przestrzeni tygodni, miesięcy, z łatwością prześledzisz historię dokonywanych przez Ciebie zmian oraz odkryjesz, czy w jakikolwiek sposób wpłynęły na odbiór Twojego serwisu.
W stosunkowo krótkim czasie, dzięki zgromadzonym danym, sam dojrzysz kilka obszarów do poprawy, a nawet zainspirujesz się do wprowadzenia konkretnych działań strategiczno-marketingowych.
Może wydawać się, że skoro moja praca związana jest z pewnymi dziedzinami projektowania graficznego to z analizowaniem, kwestiami technicznymi, logicznymi mam niewiele wspólnego. Nic bardziej mylnego!
Przyglądanie się statystykom stron i różnych aplikacji dostarcza mi chociażby wiedzy związanej z tym, jak podejść do projektu, jak go rozumieć oraz jakie mogę napotkać problemy po drodze (oprócz tych, które wiem, że będą do rozwiązania).
Korzystam z różnych aplikacji do badania ruchu na stronie, często przy okazji przeprowadzania audytów UX dla moich klientów. Pozostając przy zupełnych podstawach, przygotowałam omówienie kilku moich ulubionych i najprostszych w zrozumieniu i obsłudze.
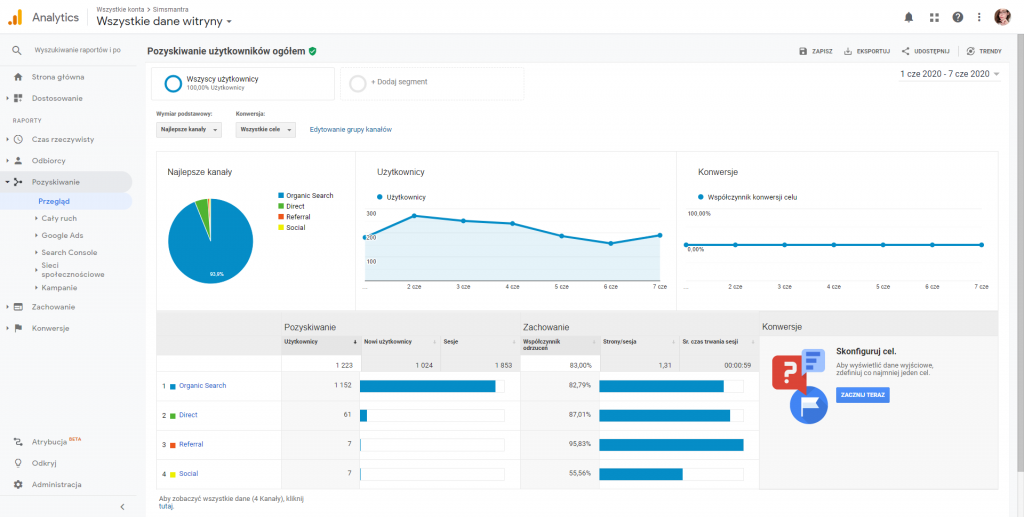
Google Analytics
Absolutnie wymagane minimum, jeżeli chodzi o obserwowanie ruchu na Twojej stronie i decyzji podejmowanych przez jej użytkowników. W gruncie rzeczy to niepozorny… kombajn do analizy danych związanych z miejscem w Internecie.
Najważniejsze (na początek) miejsca w aplikacji to Odbiorcy/Przegląd, Pozyskiwanie/Przegląd oraz Zachowanie/Przegląd. W tych zakładkach zobaczysz, że już po kilku tygodniach uzbierały się całkiem cenne informacje.
Dla przykładu, poniżej screen z Google Analytics. Dzięki GA wiem chociażby tyle, że zdecydowana większość użytkowników trafia już na moją stroną poprzez wyszukiwarkę Google.
FullStory
Kolejne narzędzie, za którym bardzo przepadam, to FullStory. Dzięki niemu otrzymuję możliwość podejrzenia w jaki sposób użytkownik na mojej stronie się zachowuje – i mam na myśli nie tylko klikanie w przyciski i inne linki, ale ogólne zrozumienie sposobu poruszania się po całej witrynie.
Aplikacja pozwala między innymi na sprawdzenie, jak szybko czytane są informacje na blogu oraz na takich akapitach/elementach użytkownik zatrzymuje się najczęściej.
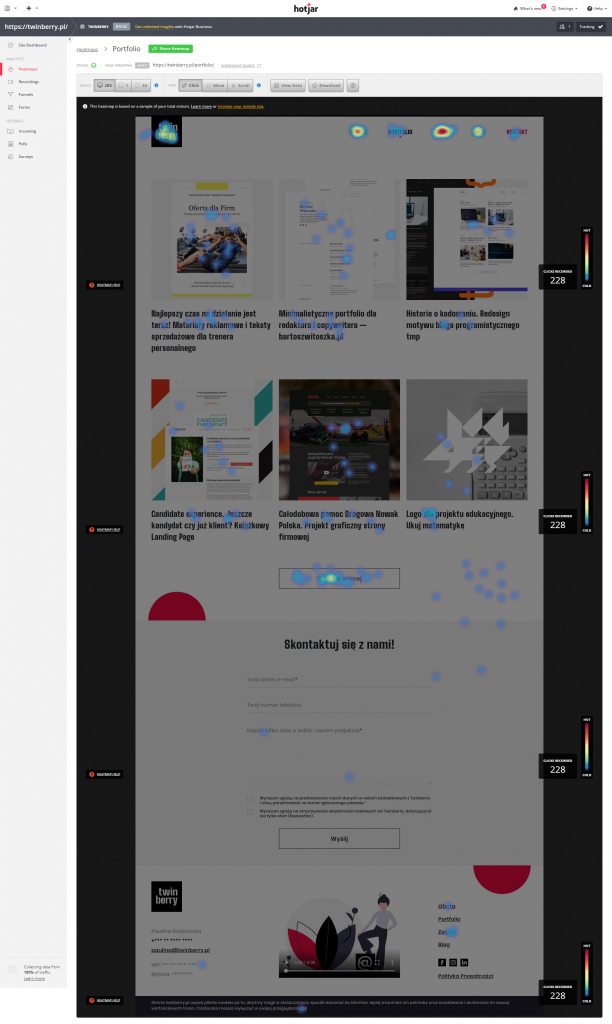
HotJar
HotJar to przede wszystkim tzw. heat-mapy. Mapy określające “ciepłe” i “zimne” miejsca na stronie. W dużym uproszczeniu mówiąc, ciepłe ilustrują, którymi użytkownicy są najbardziej zainteresowani (często wchodzą z tymi sekcjami/elementami w interakcje), a zimne to takie, które cieszą się najmniejszą popularnością.
Z przykładu poniżej wiem, że użytkownicy wchodzą w interakcje z formularzem kontaktowym (z resztą dostępnym na każdym widoku mojej strony firmowej, twinberry.pl), po zapoznaniu się z sekcją oraz elementami portfolio. Jest to dla mnie bardzo cenna informacja i na pewno warta poddaniu dalszej analizie.
Konsekwencje niepoprawnie interpretowanych danych i błędnie wysuwanych wniosków
Analizowanie danych nie jest proste, a otrzymane wyniki wydają się nieoczywiste. Poza tym, każdy jest tak samo narażony na doświadczanie błędów poznawczych.
Czy zdarzyło Ci się kiedyś wpaść do Twojego ulubionego sklepu, w którym właśnie wprowadzono nowy porządek? Przestawione półki lub chociażby pojedyncze produkty można odnieść właśnie do sekcji na stronach internetowych. Przypomnij sobie, jak się wtedy czułeś… a mimo to, coś kierownika sklepu zmotywowało do tych zmian. Przypomnij sobie również, co czułeś po kilku kolejnych powrotach do marketu. Czy było łatwiej, czy wciąż tak samo trudno?
Pamiętaj, aby przed podjęciem zbyt szybkich decyzji bardzo dokładnie przyjrzeć się zgromadzonym materiałom, a motywacje do zmian zderzyć ze zdaniem analityków, badaczy UX lub programistów. Krótko mówiąc, skonsultuj zamiary z osobą znającą specyfikę branży, w której działasz, aby upewnić się, że nic nie umknęło Twojej uwadze.
Czasami wprowadzając zbyt nagłe lub zbyt duże zmiany możesz zaszkodzić użytkownikom! Nowa kolorystyka strony, przemieszczenie linków lub jakichkolwiek przycisków, może wprowadzić ich w konsternację. To z kolei wpłynie na wyświetlenia, interakcje oraz komfort korzystania z serwisu. Modernizacje należy przeprowadzać ostrożnie i w sposób zaplanowany.
Jeżeli do tej pory nie korzystałeś z aplikacji do obserwowania ruchu na stronie, a chciałbyś zacząć zbierać dane i je analizować, daj mi znać. Pomogę Ci przygotować się do gromadzenia podstawowych informacji i nauczę Cię podstaw związanych z ich interpretacją.
Ilustracja do tekstu: PhotoMIX Company z Pexels. Screeny z aplikacji własne.









1 komentarz